- Disqus — Википедия
- Бизнес-модель
- Форма добавления комментариев wordpress от Disqus – внедрение
- Как сделать комментарии на сайте и какая система комментариев лучшая?
- Системы комментариев для сайта. Какую выбрать?
- Tolstoy Сomments
- Как установить Tolstoy Comments на сайт
- Недостатки Tolstoy Comments
- Всё и сразу?
- SV Kament
- Настройка
- Внешние сервисы управления комментариями
- Плюсы сервисов
- Минусы сервисов
- Почему я отказался от Disqus и вам тоже пора / Habr
- Альтернативы Disqus — зачем и кому нужны?
- Лучшие сервисы комментариев для сайта | Пользариум
- Зачем сайту комментарии?
- Критерии оценки систем комментирования
- Создание онлайн-чата
- Установка
- Настройки виджета
Disqus — Википедия
Материал из Википедии — свободной энциклопедии
Disqus — веб-сервис, предоставляющий возможность импорта интернет-обсуждений и комментариев на сайт пользователя. Сервис использует свою социальную сеть, что упрощает комментирование на сайтах, использующих его. Disqus основали Даниэль Ха и Джейсон Ян в 2007 году, как стартап Y Combinator. Сервис используют более 750 тысячблогов и веб-сайтов, а также интернет-порталы таких изданий, как CNN, Daily Telegraph, IGN.
Виджет комментов от Disqus написан на JavaScript, также на Python и использует Django.
Поддержка языков: и сайт Disqus, и система комментов были переведены на 6 языков (2011). Вместе с представлением нового Disqus в 2012 году поддержка языков включала 7 языков .
Disqus начал разрабатываться летом 2007, в качестве Y Combinator-стартапа во главе с Даниэлем Ха и Дейсоном Ян, которые в тот момент являлись студентами Калифорнийского университета в Дэвисе. Сервис был запущен 30 октября 2007 г.
В ноябре 2010 года, вскоре после празднования своей третьей годовщины, Disqus объявил о 200 млн уникальных посетителей в месяц. А через семь месяцев, в мае 2011, уже о 500 млн посетителей в месяц, а также о 750 тыс. зарегистрированных в системе сайтов и 50 млн пользователей.
В начале 2011 года Disqus привлекла 10 млн долл. венчурного капитала от North Bridge Venture Partner и Union Square Venture Partners.
По исследованиям Lijit проведённым в марте 2011 года системой Disqus пользовались 75 % всех сайтов, использующих сторонние системы комментирования.
Бизнес-модель
Disqus, так же как Dropbox и Evernote, работает на финансовой модели Freemium. Сервис является условно-бесплатным как для комментаторов, так и для владельцев сайтов.
Начиная с июля 2012 года, Disqus предлагает только два премиум-пакета: VIP-пакет и SSO-only за $99 в месяц.
Существует ряд аналогичных сервисов с похожим функционалом, например IntenseDebate (в 2008 году куплена Automattic) и российская Cackle.
- ↑ Disqus team member tweets current headcount. , Twitter. Matt Robenolt. Retrieved 15 November 2014.
- ↑ 12 «The Numbers of Disqus». May 4, 2011. Retrieved October 18, 2011.
- ↑ «PyCon 2011 Scaling Disqus». March 13, 2011. Retrieved October 18, 2011.
- ↑ «Commenting startups Disqus celebrates its birthday with $10M more». May 4, 2011
- ↑ «Lijit — 75 % используют Disqus» Архивировано 5 июля 2013 года.
- ↑ «The new DISQUS: Add-ons, Analytics, APIs, and more» Архивировано 29 июля 2013 года.. Disqus Product Blog. November 17, 2010. Retrieved October 18, 2011.
Форма добавления комментариев wordpress от Disqus – внедрение
На самом деле в Интернете сейчас куча статей по установке комментариев от дискус, но дело в том, что в системе произошло глобальное обновление и в рунете пока ещё нет, ни одного подробного руководства по установке дискуса, хотя уже есть этот=)

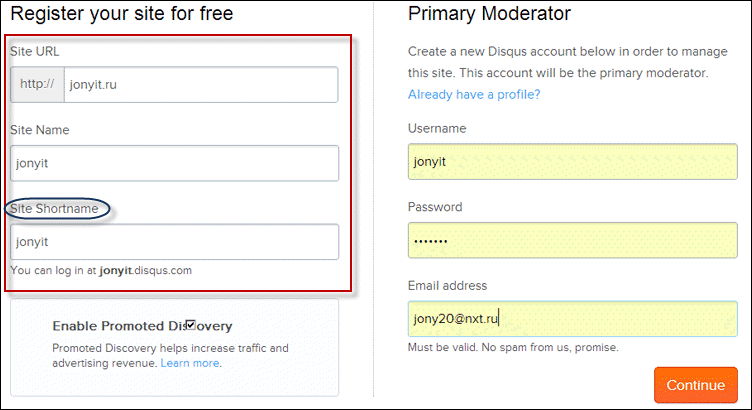
Небольшие пояснения к регистрации:
- Site URL – адрес сайта где будут установленный комментарии
- Site name – Имя сайта в системе диску. (можно произвольно)
- Site Shortname – шорт код который потребуется нам для внедрения комментариев в ваш wordpress
После регистрации на сайте вы получить Api Key скопируйте его в блокнот, далее закрывайте сайт и переходите к скачиванию плагина.


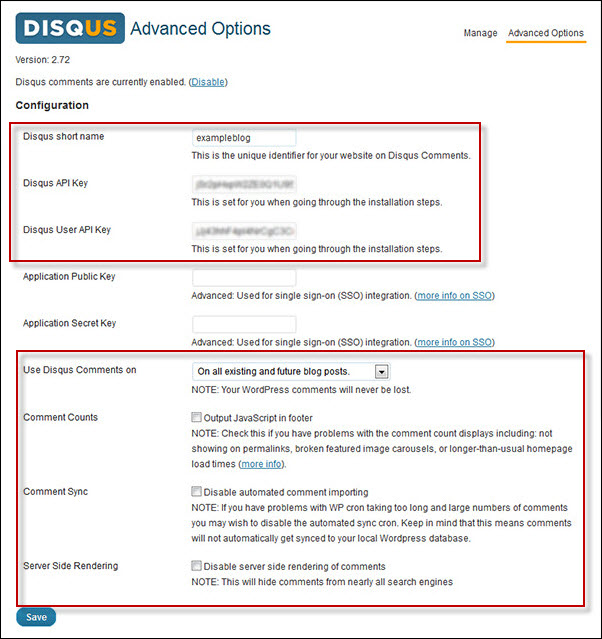
Что дальше? А дальше вводим имя и пароль, который вы придумали и попадаем в панель активации. Скажу сразу, что разработчики постоянно работают над обновления системы и буквально за 2-3 дня, что-то может поменяться, поэтому если ваше окно будет отличаться от моего скриншота не теряйтесь, так как активация всегда будет не измена.

Давайте пройдёмся по пунктам: (скорее всего большинство полей будет автоматически заполнено после вашей авторизации)
- Disqus short name: Короткое имя, которое вы ввели при регистрации в системе, так же оно понадобится вам для внедрения комментариев на блог.
- The API keys: Дополнительная авторизация, которая уникализирует вас непосредственно для доступа к форме комментариев.
- Application Public & Secret Keys: Дополнительная авторизация для приложений. Этот пункт вы можете пропустить.
- Use Disqus comments on: Здесь необходимо выбрать в каких постах будут выводиться комментарии.
- Comment counts: Если после установке в анонсах ваших постов исчезло число с количеством комментариев, то активируйте эту функцию. Таким образом, проблема должна решиться.
- Comment Sync: Данная опция отключает синхронизацию комментов дискуса и базы wp. При активации все ваши комментарии будут храниться только на сервере системы.
- Server Side Rendering: Одна из важнейших опций системы. При её активации дискус размешает все ваши комментарии в коде сайта текстом, таким образом, поисковые системы будут их индексировать, а вы получать дополнительный трафик с поисковиков.
Сохранить

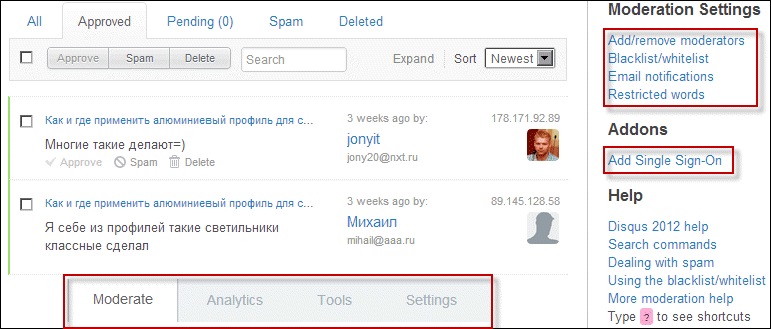
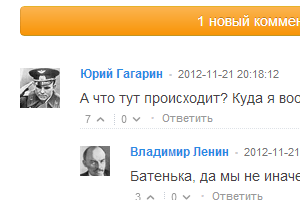
Первая вкладка «Moderate». Как видите это классическая панель модерации комментариев. Справа находиться меню, с помощью которого вы можете назначить модератора статьи, занести комментатора в чёрный список, добавить стоп-слова имеется ввиду нецензурщина и настроить свой аккаунт в дискусе. В принципе здесь вы разберетесь буквально за 2 минуты. Едем дальше.

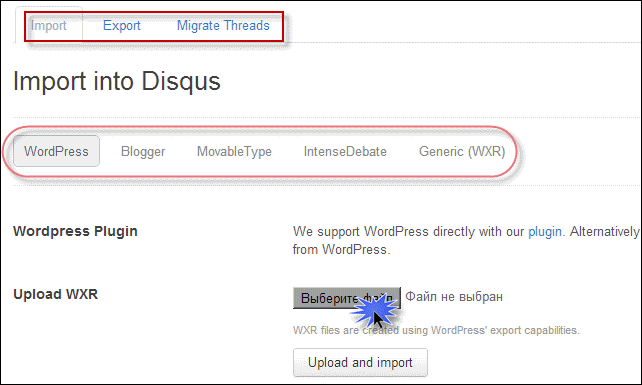
Вкладку «Analytics» пропускаем, потому что в ней пока нет ничего то, что нам может быть важно, и нажимаем «Tools». Что мы видим здесь? Как я уже говорил, можно будет импортировать все комментарии в дискус, так вот здесь этим и нужно занимается
Upload and importSettings

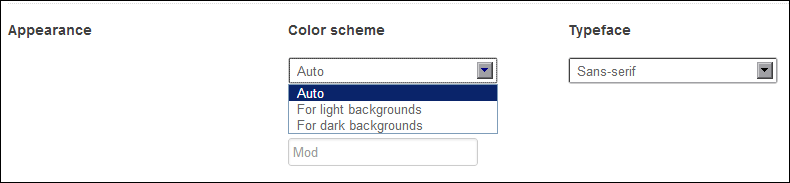
- Color scheme – выбираем подходящий дизайн формы для сайта. Как можете видеть и два вида, один белый, второй чёрный
- TypeFace – выбор шрифта, я рекомендую выбрать в опции «auto»

- Guest Commenting – опция даёт права любому желающему оставлять комментарии
- Pre-moderation – модерация комментариев. None: сообщение публикуется сразу, non-verified: сообщение публикуется сразу, только в случае того, если у посетителя ранее были одобрены комментарии. All: все сообщение отображаться, только после модерации администратора.
- Links in comments – опция посылает сообщение на модерацию, если оно имеет в себе ссылку
- Media Attachments – опция даёт права вставлять в комментарии медиа-контент, такой как видео, аудио, изображения.
- Automatic closing – возможность комментировать запись деактивируется после n- количество дней.

Интеграция с социальной платформой. Конечно Facebook и через другие соц. сети можно войти, но в новой версии оказался встроен в систему только Twitter.
Reactions & Mentions – реакции и упоминания активируйте по собственному желанию.
Ну, вот и всё теперь откройте любую страницу вашего блога и проверьте, работает ли форма добавления комментариев от дискуса, если на блоге остались прежние комментарии, то теперь необходимо внедрить дискус вручную.
Всё это делается легко и просто в странице Single.php после кода <php _content> вставляете следующий код:
<?php disqus_embed(‘myshrotname’); ?>
Где за место myshrotname вставляете своё короткое имя, что указали при регистрации.
На этом у меня всё друзья конечно ещё иметься куча систем комментирования кто-то мне даже говорил, что одной из лучших у нас в стране является форма комментариев ucoz, но так или иначе делать сайты на юкозе самого себя не уважать=)
Не забываем До новых встреч в новых текстах.
Как сделать комментарии на сайте и какая система комментариев лучшая?

Здравствуйте, друзья и гости блога! Сегодня расскажу как сделать комментарии на сайте при помощи PHP и MySQL. А также мы с вами поговорим о системах комментирования для сайта и выберем из предложенных мной лучшую для вашего сайта.
Вопрос первый: Как сделать комментарии на сайте с помощью PHP и MySQL?
Для этого нам с вами нужно перво на перво создать таблицу в базе данных вашего сайта, которая будет носить название – comments . В этой созданной таблице будут храниться комментарии в полях с такими обозначениями:
id – это уникальный идентификатор. page_id – в этом поле будет хранится идентификатор страницы сайта, на которой располагается данный комментарий. name – это имя того комментатора, который оставил данный комментарий. text_comment – соответственно это текст текущего комментария.
Следующим этапом, после создания таблицы для комментариев в базе данных, нам нужно внедрить специальный код для наших будущих комментариев на сайт. Этот код на сайте позволит нашим комментаторам добавить свои комментарии к нашим статьям. Вот этот код:
Это простая HTML форма комментариев для сайта. Вы ее располагаете на своем сайте в том месте, где это удобно для оставления комментария к посту – естественно под самим постом.
Теперь давайте будем двигаться дальше и сделаем специальный php файл, который будет обрабатывать нашу форму и назовем его comment.php . Вот код для этого файла:
Последний шаг в создании формы комментариев для сайта на PHP и MySQL – Делаем вывод наших комментариев на странице сайта. Вот код для этого:
Вот и все! Наша простая форма комментариев ля сайта создана и может работать на сайте.
Но это конечно не для новичка, который не станет копаться со всеми этими кодами HTML, PHP и MySQL. Также не станет изучать, как создать базу данных. Ему нужно все сразу, быстро и без головной боли. Я прав? Конечно прав!
Тогда давайте перейдем к следующему разделу моего материала и узнаем все об уже готовых системах комментариев для сайта и выберем наиболее удобную, функциональную и приемлемую для вашего сайта …

Cackle
Системы комментариев для сайта. Какую выбрать?
Как сделать комментарии на сайте – это вопрос важный потому, что комментарии на сайте играют важную роль не только для общения владельца сайта и посетителя, но также комментарии важны для сео продвижения и раскрутки.
С помощью комментариев на сайте повышаются позиции сайта в поисковой выдаче, улучшаются поведенческие факторы, растет трафик на сайт, а следственно и увеличивается ваш заработок. Вот видите, как важны комментарии для сайта!
Поэтому давайте рассмотрим как сделать комментарии на сайте и какую систему комментирования выбрать, как наиболее оптимальный вариант?
Вообще комментарии на сайтах выводятся многими способами. Это и специальные плагины для wordpress движков и комментарии от социальных сетей всевозможные, такие как например , , Disqus. Также есть независимые сервисы, которые предлагают свои системы комментариев для сайта, например Cackle.
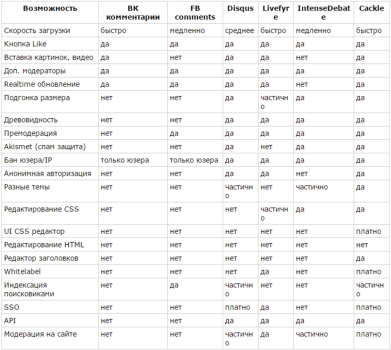
Я сейчас вам приведу одну табличку, которая сразу расставит все на свои места и вопросов уже не возникнет по поводу выбора системы комментариев для сайта:

таблица систем комментирования на сайтах
Здесь все четко и ясно видно какая система комментариев является лучшей и нескольких представленных, которые чаще всего используются вебмастерами на своих ресурсах. Думаю, что пояснения здесь излишни и выбор остается только за Вами!
Я для себя уже принял решение и установил систему комментариев для своего сайта от Cackle.
Кстати если Вы уже решились выбрать систему Cackle для своего сайта, то вот вам ссылка, которая дает 5% скидку на приобретение системы комментариев от Cackle!
А у меня пока все на сегодня! Всем удачи и благополучия! До новых встреч!
Tolstoy Сomments
Разработчики позиционируют Tolstoy comments в качестве системы комментирования для построения сообществ вокруг сайтов. Фишка системы – сервис геймификации и умная система уведомлений. TC будем максимально полезен сайтам медиа и образовательным площадкам.
Процесс комментирования геймифицирован. У каждого комментатора есть свой рейтинг, который начисляется за собранные оценки. Свою популярность относительно других комментаторов можно посмотреть в сводной таблице. За разные виды активности внутри виджета присуждаются награды-бейджи.
Система поддерживает следующие функции:
- Риал-тайм комментирование, постепенная пакетная подгрузка сообщений, все виды медиа файлов, упоминания пользователей через @, личные сообщения, любые виды сортировок и вложенности, возможность закрепления сообщений в топе.
- Уведомления по e-mail и push. Об ответах на комментарии, личных сообщениях, упоминаниях, оценках, новых наградах.
- Мини-виджеты: последние комментарии на сайте, самые обсуждаемые темы, самые рейтинговые комментарии.
- Вход через социальные сети: VK, ОК, «Телеграм», «Фейсбук», Google,Twitter, «Яндекс», GitHub. Отдельно можно пройти регистрацию по почте. Для вебинарных площадок есть регистрация по номеру телефона. Важный момент: у вас будет доступ к адресам почт, даже при регистрации пользователей через cоцсети. Остальные сервисы не предоставляют такую возможность.
- Геймификация: награды, рейтинги. Награды можно кастомизировать под свой проект или отключить совсем.
- Модерация комментариев через админку или сам виджет на сайте. Настраиваемый список стоп-слов, антиспам защита.
Как установить Tolstoy Comments на сайт
Пройдите регистрацию, потребуется почта (на нее впоследствии будут приходить уведомления о новых комментариях), адрес сайта. Вторым шагом нужно будет выбрать тип вашего ресурса для быстрых настроек дизайна.
Виджет можно установить универсальным кодом или как плагин для CMS. Поддерживаются WordPress, Joomla и «1С-Битрикс».
В админ-панели WordPress в разделе «Плагины» найдите, установите и активируйте Tolstoy Comments. Далее нужно перейти в настройки плагина.
Укажите Site ID, скопированный ранее. Сохраните изменения. Виджет появится на сайте. А в админ-панели TC станут доступны все разделы.
Если вам нужен импорт/экспорт комментариев и их индексация, в административной панеле Tolstoy Comments в разделе «Управление» нужно будет сгенерировать ключ доступа к API и указать его в настройках плагина WP.
Сохраните изменения и запустите экспорт.
Дальше можно перейти к настройкам внешнего вида виджета. Для мобильной и десктоп версии можно задать разные форматы отображения.
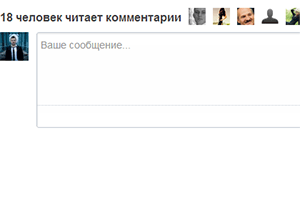
Чтобы получать больше комментариев рекомендуем вам включить всплывающие сообщения и интерактивные счетчики.
В разделе «Управление» можно настроить SSO, анонимный режим, премодерацию, подключить список стоп-слов, задать время на удаление/редактирование сообщений, ограничить список соцсетей, доступных для авторизации. Интересная опция: комментарии Tolstoy Comments можно загружать на турбо-страницах «Яндекса».
Для дальнейшей настройки комментариев на турбо-страницах потребуется доступ к «Яндекс.Вебмастеру».
Назначить дополнительных модераторов можно в разделе «Пользователи». Способ не совсем очевидный. Нужно кликнуть в три точки напротив нужного юзера, «Роли пользователя», и выбрать одну из трех ролей.
«Народный модератор» может редактировать и удалять чужие сообщения через виджет, без доступа к админ-панели. «Модератор» может редактировать и удалять чужие сообщения, банить и отправлять юзеров на премодерацию. Есть доступ к админ-панели без возможности изменять глобальные настройки сайта.
Недостатки Tolstoy Comments
- Главный недостаток системы – это ее цена: 700 руб. в месяц за базовый тариф – это чуть дешевле, чем у Disqus, и в два раза дороже, чем у Cackle. Система скорее подойдет большим площадкам, для которых важен UGC-контент и есть цель его масштабировать. Виджетом можно пользоваться относительно бесплатно. После окончания TC продолжит работать для комментаторов, но у вас исчезнет возможность модерировать сообщения, а также перестанет работать антиспам.
- В недостатки можно записать и небольшое количество поддерживаемых CMS. На момент написания статьи у Tolstoy Comments есть готовые плагины для WordPress, Joomla, «1C-Битрикс». (Разработчики обещают расширить ассортимент плагинов). Для остальных CMS придется использовать universal code.
Всё и сразу?
Есть довольно распространенная практика размещать сразу несколько систем комментирования, например отдельно виджет ВКонтакте, отдельно Facebook, отдельно для всех остальных.
На мой взгляд это одно из худших решений, однако важно понимать какие именно цели преследуются. Если же наша цель — создание сообщества и стимулирование общения пользователей, то такой подход крайне вреден, ведь разделяя комментарии, мы разделяем и само общение, таким образом вместо единого диалога получается кучка не связанных между собой сообщений
Если же наша цель — создание сообщества и стимулирование общения пользователей, то такой подход крайне вреден, ведь разделяя комментарии, мы разделяем и само общение, таким образом вместо единого диалога получается кучка не связанных между собой сообщений.
А какими комментариями пользуетесь вы? Считаете ли вы комментарии важными для вашего сайта, и насколько удобной и эффективными считаете комментарии на своём сайте?
(в которой мы убирали теги h3 в заголовке перед формой комментирования) — сегодня заставим функцию формы комментов WP работать целиком по нашим правилам:
получим возможность задавать собственные стили, менять на своё усмотрение заглавие «Добавить комментарий», исключать при необходимости определённые окошки ввода информации, например форму url, настраивать placeholder и т.д. а, главное, не потерять всё это при обновлении движка.
Нынче мы запросто выполним нашу цель, всего лишь редакцией файла функций. И коли вы чувствуете в себе силы редактировать код сайта (этот способ чуть сложнее от того, который описан ранее)…
Начнём концерт:
SV Kament
Единственным исключение тут стоит система SV Kament (svkament.ru) которая полностью бесплатна и собирает воедино функционал различных западных систем комментирования, но при этом ориентирована на русскоязычный сегмент.
Давайте вкратце рассмотрит что бы мы хотели видеть в нашей системе комментирования.
Древовидные комментарии
с возможностью сворачивать отдельные ветки обсуждения. Очень помогают ориентироваться в обсуждении, когда комментариев становится много.

Социальный логин
— значительно упрощает регистрацию и как результат увеличивает количество комментариев. Западные исследования показывают что использование социального логина порой увеличивает конверсию более чем на 60%.

Оценка комментариев
— во-первых помогает выделить самые интересные и стоящие комментарии, что крайне удобно для читателей, а во-вторых стимулирует пользователей писать интересные сообщения.

Работа в реальном времени
— чем удобнее и быстрее работает система, тем больше ей пользуются и чаще пишут комментарии.


Уведомления на почту
— как часто мы теряем потенциальные комментарии только потому, что пользователь не знает, что кто-то ответил на его предыдущее сообщение.
Настройка
Теперь можно приступать непосредственно к настройке системы комментариев для сайта. Переходим в раздел Settings на первую вкладку Generals. Если вы знаете английский, то уже догадались, что располагаются общие настройки. Пройдемся по ним.
1. Configure Disqus for your community — Настройки сообщества в Disqus.
- Appearance — настройки внешнего вида: цветовая гамма (Color scheme), шрифт (Typeface) и модератор текста (Moderator Badge Text).
- Comment Count Link правильные склонения для нуля, одного и нескольких комментариев. К сожалению, не получится задать все многообразие форм русского слова «комментарии».
- Reaction Count Link — то же самое, только относительно реакции на комментарии.
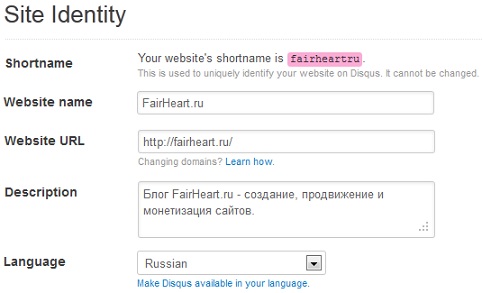
2. Site Identity — Параметры.

Большинство опций уже были заданы в процессе регистрации. Стоит только ввести описание сайта в поле Description и выбрать русский язык в пункте Language.
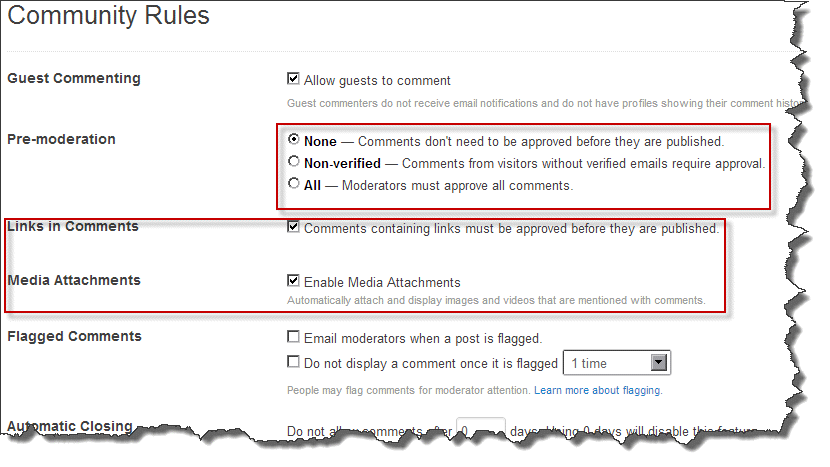
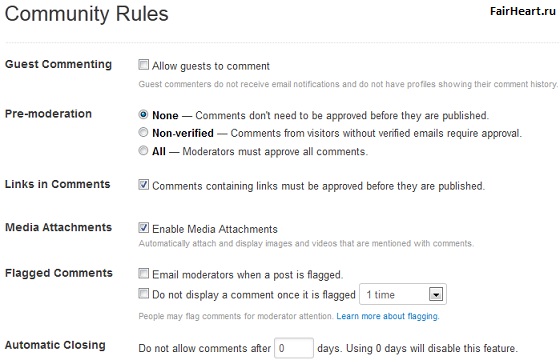
3. Community Rules — Правила Сообщества.

- Guest Commenting — разрешить не авторизованным пользователям оставлять комментарии.
- Pre-moderation — какие комментарии требуют модерации в ручную: None — никакие, Non-verified — оставленные с неподтвержденного email, All — все.
- Links in Comments — ссылки в комментариях. Сообщения, содержащие ссылки, должны быть проверены модератором перед публикацией. Настоятельно рекомендую поставить здесь галочку.
- Media Attachments — автоматическое присоединение изображений и видео, которые упоминаются в комментарии.
- Flagged Comments — отмеченные комментарии.
- Automatic Closing — закрыть комментирование по истечении указанного в данном пункте количества дней. Для отключения опции введите «0» days.
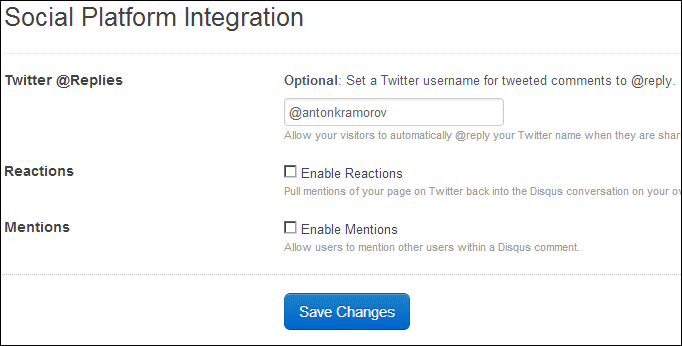
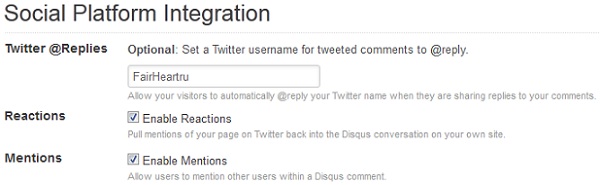
4. Social Platform Integration — интеграция с социальными сетями.

- Twitter @Replies — вводит свой логин в twitter (без символа @).
- Reactions (Реакции) — упоминания вашего сайта в twitter будут переносится в disqus.
- Mentions (Упоминания) — разрешить людям упоминать других пользователей в disqus комментариях.
С общими настройками покончено, не забудьте сохранить изменения, прежде чем идти дальше.
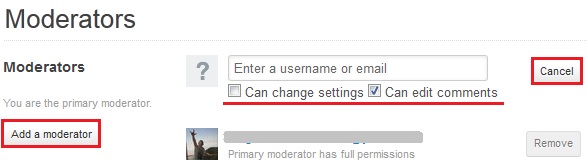
На вкладке Moderators можно добавить модератора для проверки сообщений. Модератор должен быть зарегистрирован на disqus.com.

- Can change settings может изменять настройки.
- Can edit comments — может проверять комментарии.
Выбрать можно обе опции или только одну из них.
Переходим на вкладку Filters (Фильтры).
Restricted Words (ограничение слов). Сообщения, содержащие эти слова, обязательно должны пройти проверку у модератора перед публикацией.
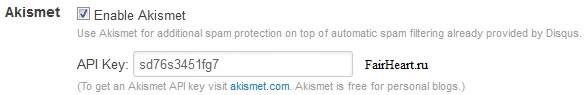
В последнем разделе Advanced Settings (продвинутые настройки) хочется отметить пункт Akismet.

Akismet — Это популярная система для защиты от спама.
Чтобы включить данную опцию, следует ввести API Key Akismet. О том, как его получить, я уже рассказывал .
Внешние сервисы управления комментариями
Под внешними сервисами я подразумеваю интернет-сервисы, готовые взять на себя всю работу с комментариями. Они предоставляют вам свою форму комментирования в виде скрипта или плагина, который вы вставляете на свой сайт.

Самые популярные в рунете сервисы комментирования:
- HyperComments
- Disqus
- Cackle
Плюсы сервисов
Сервисы комментирования предоставляют и блогерам, и их читателям множество плюшек. Обычно это:
- Возможность оставлять комментарии, используя аккаунты в соцсетях. То есть, пользователю не нужно ничего вводить, просто один раз щёлкнуть на кнопку в окне подтверждения соцсети. Это очень удобно, и это основной вариант «ЗА».
- Возможность оценивать комментарии, легко шарить их в соцсети.
- Часто более симпатичное по сравнению с классическим вариантом оформление комментариев.
- Полезные функции на стороне сервиса — и вам не придётся возиться с плагинами. Антиспам, стоп-списки слов, аналитика и так далее.
Минусы сервисов
Есть такая шутка: если в интернете вам что-то предлагают бесплатно, то это значит, что товар — это вы. Это в полной мере относится к большинству (если не ко всем) сервисам комментирования.
Большинство известных мне сервисов — полностью платные. Два из трёх упомянутых выше популярных сервисов — HyperComments и Cackle — не имеют бесплатных тарифов. Самый дешёвый тариф HyperComments на момент публикации статьи — $24 в год, у Cackle — 200 руб в месяц или 2000 руб в год. Цена не то чтобы кусачая, но всё же отпугивает блогеров, особенно начинающих, которые не готовы сразу платить и за хостинг, и за сервис рассылки, и за сервис комментариев, и за ещё какой-нибудь сервис.
У Disqus есть бесплатный тариф, и благодаря ему этот сервис стал самым популярным в рунете. Но у этой бесплатности есть обратная сторона — Disqus щедро делится своим доступом к вашей странице с более чем двумя десятками сервисов рекламы и слежки за пользователям. Причём нет особой разницы, платный у вас тариф или бесплатный.
У этого есть и этическая сторона — а кому приятно, что каждый его шаг фиксируется и обрабатывается толпой рекламных ботов, и чисто техническая — это тормозит сайт. Подробнее об этой особенности Disqus вы можете прочитать на Хабре.
Не знаю, есть ли подобный сюрприз в HyperComments и Cackle — не проверял. Но имейте в виду.
И ещё пара минусов.
Во-первых, в сервисе комментирования могут не присутствовать ваши любимые соцсети. Например, в том же Disqus нет возможности комментировать с помощью соцсети Вконтакте. Видел несколько раз, как на блогах владельцы ставили Disqus, а сверху прикручивали отдельную форму комментирования ВК со своей отдельной лентой комментариев (об этом ниже).
Во-вторых, все комментарии находятся на сервисе, а не у вас на сайте. Это значит, что если вы решите перейти на другой вариант работы с комментариями, то все предыдущие комментарии пропадут.
Почему я отказался от Disqus и вам тоже пора / Habr
Замена Disqus на Commento снизила размер страниц в 10 раз
Но вот в чём дело: я всегда знал, что Disqus немного раздувает страницы. Я ведь писал о веб-производительности и обычно старался оптимизировать страницы. Но я просто предположил, что Disqus прибавляет немного лишних килобайт. Логика: если он сильно раздувает страницы, все бы уже давно отказались от него. Очевидно, Disqus старается не увеличивать трафик, верно?
Я ошибался. На прошлой неделе я, наконец, сделал то, что должен был сделать с самого начала: взял и проверил. Вот результаты (проверено на моей статье про Webpack):
Disqus увеличил размер страницы более чем в 10 раз, а количество запросов — более чем в 6 раз
Разница налицо. Commento на порядок легче, чем Disqus.
Более того, у него и другие преимущества:
- Это open source, который можно поставить на своём хостинге.
- Он ориентирован на конфиденциальность — не продаёт пользовательские данные и пытается не собирать лишней информации. Это особенно приятно для моего блога, потому что мои читатели, вероятно, сильнее озабочены приватностью, чем средний пользователь интернета.
- Платите сколько хотите. Бесплатный уровень Disqus поставляет рекламу, а самый дешёвый платный уровень — $9 в месяц. Commento получается дешевле (если вы хотите заплатить)!
- Он настраивается. Стиль Commento можно настроить в соответствии со стилем остального сайта.
- Есть простой импорт из Disqus. Мне удалось без проблем быстро перенести все старые комментарии Disqus в Commento.
Вы ещё используете Disqus? Знаете, насколько он раздувает страницы? Что мешает переключиться?
Альтернативы Disqus — зачем и кому нужны?

В рекламе могут быть ваши конкуренты, нежелательные тематики и другие проблемы. Вебмастера, зарабатывающие по CPA-модели, могут из-за такого клика потерять покупателя, так как кука с вашим маркером может перетереться другим маркером из рекламы.
Даже для небольших проектов такой подход на длительной дистанции приносит проблемы. Все, что остается в этом случае, оплатить обслуживание или найти альтернативное решение.
На май 2018 года доступно два платных тарифа:
| Plus | Pro | |
| Просмотры страниц в день | До 50 000 | До 150 000 |
| Стоимость | 10$/месяц | 99$/месяц |
Тарифы отличаются между собой не только количеством просмотров страниц в день, но и доступными возможностями. В отличие от бесплатного тарифа, в платных, помимо отсутствия рекламы, доступно следующее:
- Дополнительные инструменты для модерирования;
- Улучшенный единый вход;
- Более глубокая аналитика;
- Подписка на обновления комментариев.
Показ объявлений можно заблокировать небольшим jQuery-кодом:
Код необходимо интегрировать на все страницы, где у вас установлена Disqus-форма. Данный способ работает по состоянию на апрель 2018 года, но будет работать лишь до тех пор, пока разработчики плагина не прикроют лазейку. Поэтому миграция при нежелании платить за обслуживание — вопрос времени.
Лучшие сервисы комментариев для сайта | Пользариум

В материале рассматриваются 7 встраиваемых сторонних систем комментирования: AnyComment, Disqus, Cackle, HyperComments, IntenseDebate, Tolstoy comments и GraphComment. Из-за узкой применимости не будут участвовать в сравнении системы комментариев соцсетей, а из-за скудной функциональности — встроенные в CMS системы.
Зачем сайту комментарии?
Пользовательский контент, а комментарии это он и есть, улучшает поведенческие и технические факторы ранжирования сайта в поисковиках. Существует прямая зависимость, между тем, что пользователи оставляют комментарии на сайте и тем, как сайт продвигается к вершине поисковой выдачи.
 UGC (User-generated content) — пользовательский контент
UGC (User-generated content) — пользовательский контент
Польза от комментариев есть даже тогда, когда они хранятся и генерируются в инфраструктуре стороннего сервиса, — увеличивается время проведённое пользователями на сайте. Хотя для SEO всё же лучше, если комментарии отображаются с того же сервера, с которого отдаётся весь остальной контент.
Чтобы отказаться от комментариев в блоге или медиа, нужна существенная причина, похожая на угрозу внесудебной блокировки. Во всех остальных случаях комментарии лишними не будут.
Критерии оценки систем комментирования
Базовые — хороший тон для любой системы комментирования, а продвинутые пригодятся для дальнейшего совершенствования общения на сайте.
Базовые:
- Простая авторизация и анонимный режим. Столкнувшись в процессе авторизации со сложностью, пользователь оставит комментарий при себе.
- Удобство использования.
Создание онлайн-чата
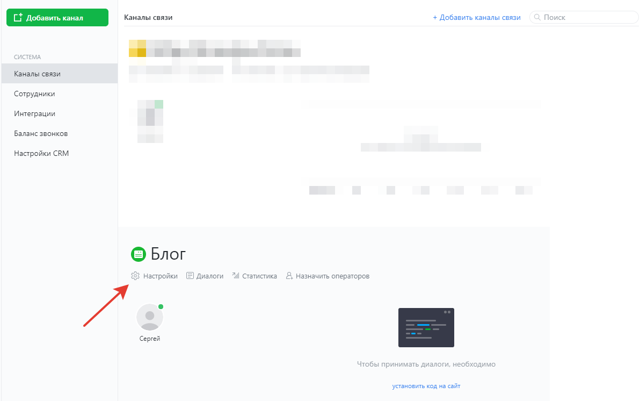
Как только мы зашли в сервис, мы видим стартовый экран веб-версии Живосайта, подробнее о всех функциях распишу ниже, а сейчас приступим к созданию первого онлайн-чата. Заходим в раздел “Управление”.
Собственно всё, мы создали новый чат. Дальше открывается вкладка с установкой виджета.
Установка
- Установка очень простая, особенно если есть хотя бы минимальные знания в HTML, суть в том, чтобы вставить небольшой кусок кода типа на каждую страницу сайта перед закрывающим тегом .
- При этом, даже если нет даже минимальных знаний в HTML, то в Живосайте есть инструкции по установке для всех известных мне CMS.
- Сам код будет указан во вкладке “Установка”.
Существуют простые интеграции с CMS: 1С-Битрикс, Joomla, WordPress, Wix, Drupal, Nethouse, InSales, LPgenerator, Shopify, Tilda. Для этих CMS максимально простая установка, которая чаще всего заключается в установке модуля/плагина.
Если видим свою CMS, то кликаем на логотип. Если знаем, как установить скрипт в, то устанавливаем. В ином случае нажимаем “Другие платформы” и там будет очень много инструкций по установке для различных сайтов.
Настройки виджета
Чтобы зайти в настройки виджета – во вкладке “Управление” около канала связи нажимаем “Настройки.

Тут будет довольно много вкладов и опций, пройдёмся по всем основным настройкам. Изначально чат уже нормально работает.
- Опции
- Название канала – отображается, когда клиент пишет в чат, не видно для самого клиента.
Язык окна чата – по умолчанию Русский, есть варианты: English, Белорусский, Китайский, Немецкий, Казахский, Украинский, Турецкий и т.д. Также есть вариант создать свою локализацию.
- Не показывать чат, если операторов нет в сети – настройка позволяет скрывать чат, если операторов нет онлайн.
- Наблюдение за печатью – функция позволяет смотреть, что человек пишет в чат ещё до того, как он отправит сообщение.
- Не принимать сообщения с анонимных прокси – позволяет не принимать сообщения от тех людей, которые хотят обойти блокировку с помощью смены IP.
- Оценка качества обслуживания – предложение оценить качество работы появляется после пятого сообщения в чате.
- Скрыть логотип Jivosite – скрывает логотип сервиса.
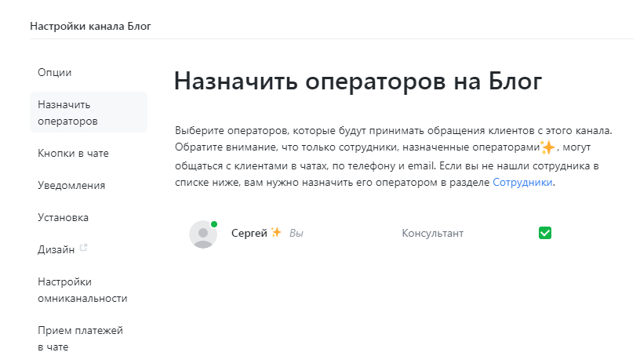
- Назначить операторов
В этом разделе можно выбрать оператора/операторов для выбранного канала связи. Очень удобно, если есть несколько каналов связи или сайтов.

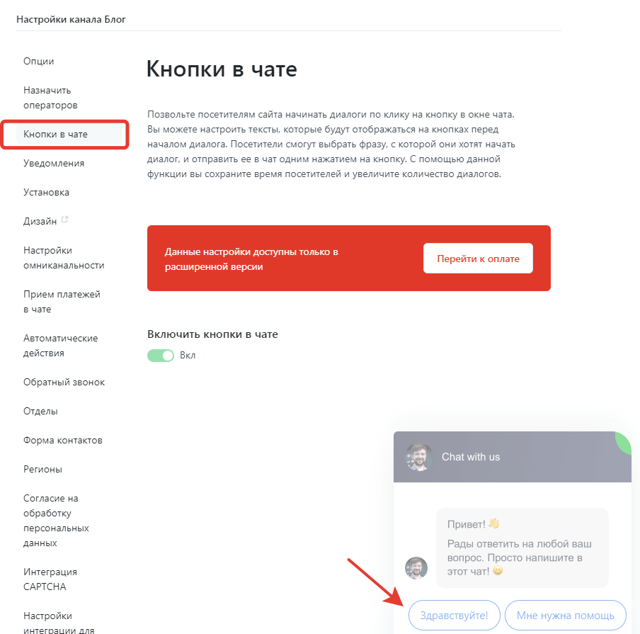
Кнопки в чате
Кнопки в чате – это шаблоны быстрых вопросов для посетителей, с помощью которых пользователь может нажать кнопку и задать шаблонный вопрос. Функция не отображается на бесплатном тарифе.
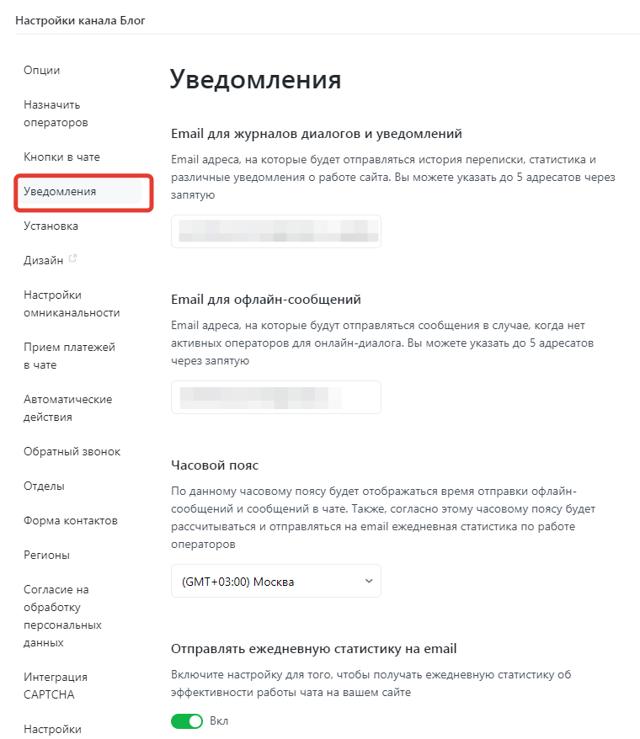
Уведомления

- Email для офлайн-сообщений – на эти емайл будут приходить сообщений, когда операторов нет онлайн.
- Часовой пояс – по этому часовому поясу будут приходить уведомления.
- Отправлять ежедневную статистику на email – функция позволяет получать статистику каждый день.
Куда отправлять журналы диалогов – можно выбрать “Не отправлять/Только на адрес для уведомлений/На адрес для уведомлений и на почту оператору”. Журналы диалогов – история переписки после завершения диалога.
- Оффлайн сообщения без разметки – при включенной функции сообщения будут отправляться в виде простого текста, полезно в том случае, если надо использовать тикет-систему.
- Установка
- Этот раздел мы разбирали ранее, тут указан скрипт для вставки в, можно отправить инструкции для программистов, а также посмотреть, как установить виджет на популярные и не очень CMS.
- Дизайн
- В этом разделе можно настроить внешний вид виджета. В подпункте “Цвет” можно:
- выбрать градиент шапки чата или выбрать монотонный цвет
- выбрать фон сообщений клиента в диалоге
- выбрать цвет кнопки обратного звонка
- также можно выбрать цвет текста в шапке (светлый, темный или авто)
- В паттерне можно выбрать повторяющиеся изображение для шапки виджета.
- В расположении можно выбрать, где будет размещаться плашка чата – но по заявлениям самого сервиса, лучше оставить изначальную позицию виджета.
- В “Шрифт” можно выбрать размер шрифта, сам шрифт и тип шрифта (жирный, обычный, курсив или жирный курсив).
- В подпункте текст меняется текст онлайн-чата, можно изменить:
- текст онлайн-чата
- текст офлайн-чата
- текст офлайн-формы
- В “Мобильная версия” можно выбрать цвета, которые будут использоваться именно для мобильной версии, а также расположение (слева или справа).
- Настройки омниканальности
Омниканальность (omni-channel) – подключение нескольких источников связи к Живосайту. В этом разделе можно подключить эти самые источники связи. Соответственно посетитель сможет нажать на виджет и выбрать, каким образом связаться.
ВКонтакте – будет отображено, только если в настоящий момент пользователь авторизован ВКонтакте, на мобильной версии ВК будет виден всегда.