- Тарифы и способы оплаты
- Tilda
- — Возможности
- — Цены
- Топ конструкторов сайтов 2023: Nethouse
- Как создать веб-проект в Nethouse?
- Как добавить страничку на веб-сайт Nethouse?
- Партнерская программа
- Плюсы и минусы
- Плюсы
- Минусы
- Функциональные возможности конструктора
- Преимущества и недостатки Nethouse
- Плюсы и минусы платформы
- Режим редактирования сайта в NetHouse
- Простота использования
- С чего начать
- Редактирование сайта
- Публикация сайта
- Создание страницы. Редактирование страницы
- Функциональные возможности конструктора
- uKit
- Setup
- Тарифы Setup
- Функциональные возможности
- Шаблоны для бизнеса
- Функциональные возможности
- Цены
- Функциональные возможности конструктора Nethouse
- LPGenerator
- — Возможности
- — Цены
Тарифы и способы оплаты
Тарифный план «Старт» позволяет использовать сервис бесплатно. Но, как показывает практика, такой вариант подходит только для тестирования функций конструктора сайтов – возможность подключения своего домена отсутствует, в футере постоянно присутствует реклама и нельзя собирать статистику. Лимит на товары – 5 шт., на фото – всего 10 шт. Единственный плюс – отсутствуют ограничения на количество страниц.
Оплата за дополнительные возможности на сервисе осуществляется с помощью баллов – 1 балл = 1 рубль. При пополнении счета, на балансе пользователя средства автоматически переводятся во внутреннюю валюту.
Стоимость тарифных планов:
Для каждого нового пользователя действует тестовый период. На протяжении 10 дней открыт полный доступ для знакомства с функционалом системы и принятия верного решения при выборе тарифного плана.
Tilda
— Возможности
Создателю сайта доступно:
-
каталог шаблонов, анимация, база картинок, иконок и блоков для дизайна;
-
встроенная Tilda CRM для управления заявками;
-
ведение торговли: карточки товаров, каталог, корзина, интеграция с платежными системами, возможность безналичной оплаты для работы с юрлицами и ИП;
-
интеграция со сторонними CRM и другими системами сбора данных;
-
подключение Google Analytics, Яндекс.Метрики;
-
добавление стороннего специфичного html-кода, включая js и css;
-
защита от DDoS атак;
-
экспорт статичного html.
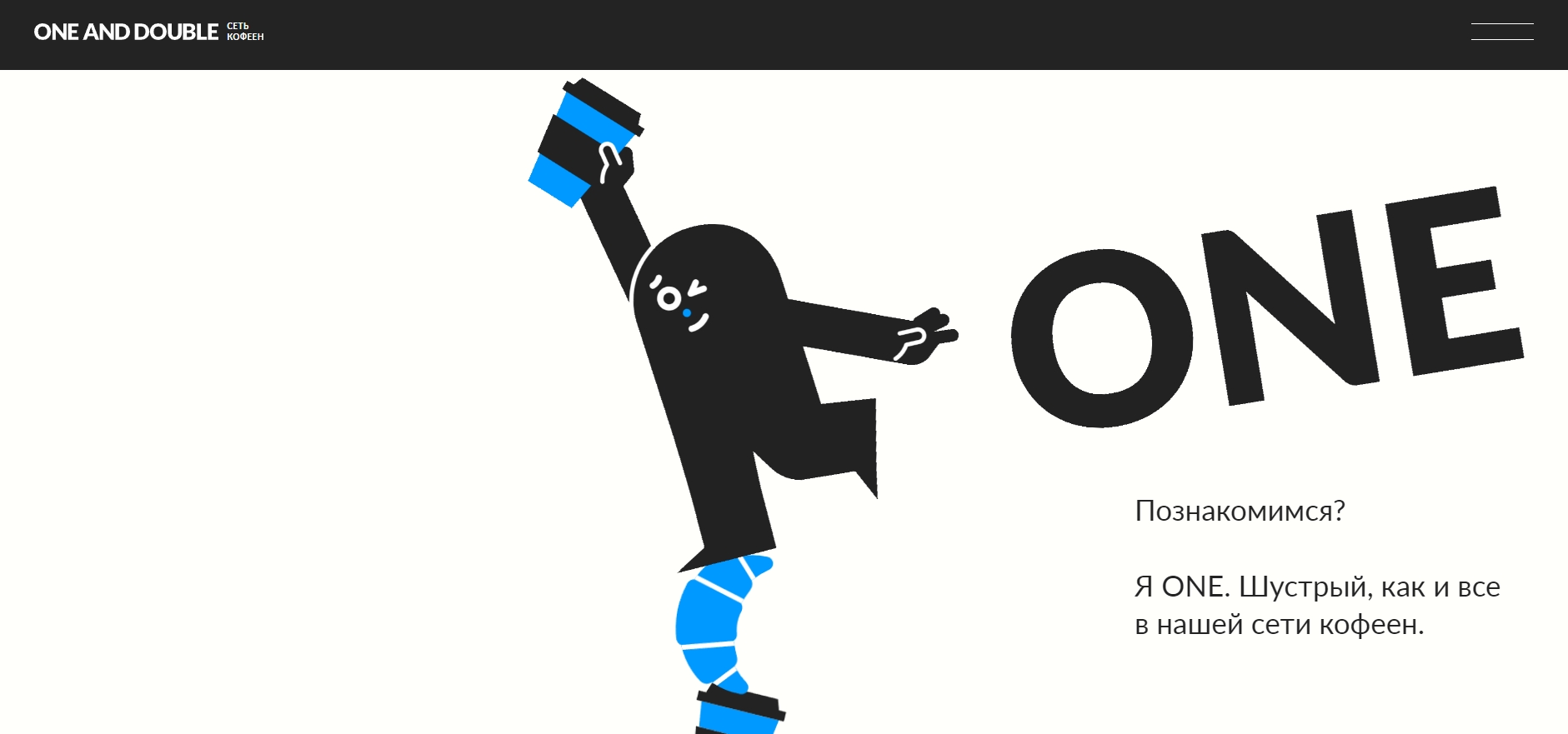
Пример интерактивного сайта, сделанного на Tilda:

 oneanddouble.ru
oneanddouble.ru
— Цены
Можно пользоваться бесплатно, но с ограничениями: сделать один информационный сайт до 50 страниц и до 50 Мб весом. У сайта в адресе будет субдомен на tilda.ws без возможности подключить свой домени в подвале будет надпись «Made on Tilda».
Платные тарифы стоят 750 и 1250 рублей в месяц, при оплате года есть скидки. На этих тарифах уже можно создавать сайты до 500 страниц, настроить на них продажу, поставить свой домен, подключать счетчики для полноценного SEO, интегрировать CRM и использовать другие возможности.
Топ конструкторов сайтов 2023: Nethouse
Nethouse – многофункциональный конструктор, используя который вы легко сможете создать свой веб-проект совершенно бесплатно. Этот сервис позволяет создавать разнообразные сайты с уникальным дизайном любой сложности.
Внутренний дизайн платформы имеет эргономичный, интуитивно понятный интерфейс. Разобраться в нем сможет даже неопытный пользователь. Это сервис входит в топ конструкторов сайтов 2023.
Для того, чтобы создать интернет-проект в Nethouse от вас не понадобится знаний веб программирования, либо вложений денег. Процесс создания веб-ресурса занимает не больше 5 минут, после чего, вы сможете менять дизайн веб-проекта по своему усмотрению, наполнять его различными новостями.
Как создать веб-проект в Nethouse?
Порядок действий:
Выбрав приглянувшийся шаблон для сайта, можно начинать редактирование содержимого главной странички интернет-ресурса. Чтобы сделать это, надо перейти в пункт“Просмотр” и открыть веб-ресурс. Визуальный редактор конструктора сайтов позволяет менять текст и надписи на веб-ресурсе просто по клику мышки на них. После клика на нужный элемент, появляется курсор, за счет чего вы можете вводить текст. Кроме того, элементы можно удалять, либо добавлять новые.
В пункте “Настройки”>”SEO настройки” заполняется такая информация, как tittle сайта и описание главной странички
Обратите ваше внимание, что эти сведения надо заполнить обязательно
Мы рассмотрели процесс регистрации на платформе и добавление сайта. Далее мы покажем, как добавить новую страничку на веб-ресурс.

Как добавить страничку на веб-сайт Nethouse?
После нажатия на эту иконку перед вами сразу откроется сама страничка и визуальный редактор, с помощью которого вы легко можете менять содержимое странички. Не забудьте потом нажать на кнопку “Опубликовать”, дабы все внесенные изменения появились на страничке.
Пожалуй, на этом мы закончим обзор Nethouse. В случае если вы неопытный пользователь интернета, не имеете знаний в сфере HTML, то данный конструктор вам позволит легко создать свой, оригинальный портал.
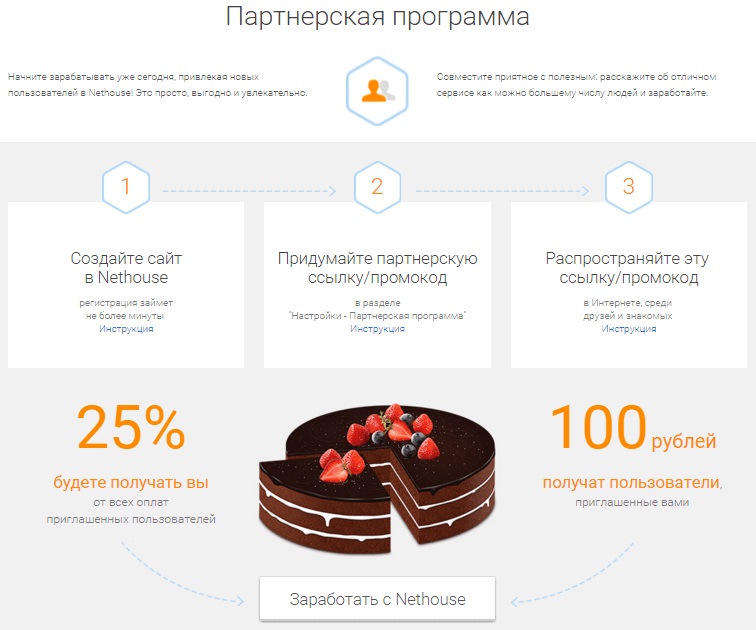
Партнерская программа
Благодаря хорошей репутации сервиса NetHouse и его достойному функционалу все больше веб-специалистов стремятся стать партнерами предприятия и привлекать в него новых пользователей. Эта цепочка в компании построена следующим образом:
Вам необходимо придумать партнерский промокод и вписать его в специально отведенное поле, а затем сохранить его
Обратите внимание, что этот промокод создается 1 раз и его нельзя изменить
После этого партнерская ссылка готова, и вам остается распространять ее и получать за это вознаграждение.

Объем заработка всегда зависит от количества пользователей, которые перешли по вашей реферальной ссылке и зарегистрировались на сайте, после чего пополнили свой счет и начали использовать конструктор сайтов на платном тарифе.
От всей суммы прибыли, которую принесут эти рефералы, вы получите 25%. Для приглашенных пользователей «пряником» можно считать подарочные 100 рублей, которые они получат после регистрации по вашей ссылке.
Плюсы и минусы
Плюсы
- В встроенной системе комментирования можно включить премодерацию.
- Готовые шаблоны, блоки и элементы.
- Адаптация дизайна сайта под мобильные устройства и планшеты.
- Простая панель администрирования сайта.
- Многоуровневый каталог товаров с описанием, характеристиками, изображениями и многим другим.
- Загрузка товаров в Яндекс. Маркет.
- Прием онлайн-оплат через платежный системы и банковские карты.
- Онлайн консультант для общения с клиентами.
- Бесплатный SSL для домена.
- Системы статистики и аналитики.
- Email рассылки и управление подписчиками.
Минусы
- Для формы рассылок по умолчанию есть только поля: имя и email. Добавить какое-то еще дополнительное поле, нельзя. Это крайне неудобно, если необходимо собрать еще какую-то информацию о клиенте.
- В настройках рассылки нельзя добавить больше одного подписчика за один раз. Было бы полезным множественное добавление email адресов подписчиков, а также их загрузка из Excel.
- Раздел «Клиенты» позволяет добавить для клиента только имя, несколько телефонов, email, теги и примечание. Добавить свои дополнительные поля к карточке клиента нельзя.
Функциональные возможности конструктора
Nethouse работает на нескольких языках (русском, украинском и английском). Предоставляется достаточно широкий перечень возможностей, среди которых:
- Дисковое пространство предоставляется в неограниченном объеме;
- Можно отслеживать статистику сайта, вести блог и осуществлять почтовые рассылки;
- Мобильные приложения на платформах Android и iOS;
- Интеграция с социальными сетями (ВК, ФК, ОК, G+, Твиттер) и другими программами;
- Возможность подключить онлайн-оплату через Яндекс.Кассу и произвести выгрузку товаров в Яндекс.Маркет;
- Расширенный перечень функций редактирования с использованием различных шаблонов и дизайнов;
- Выгодная — 30% от внесенных средств от привлеченных клиентов;
- Хорошая индексация сайтов поисковыми системами;
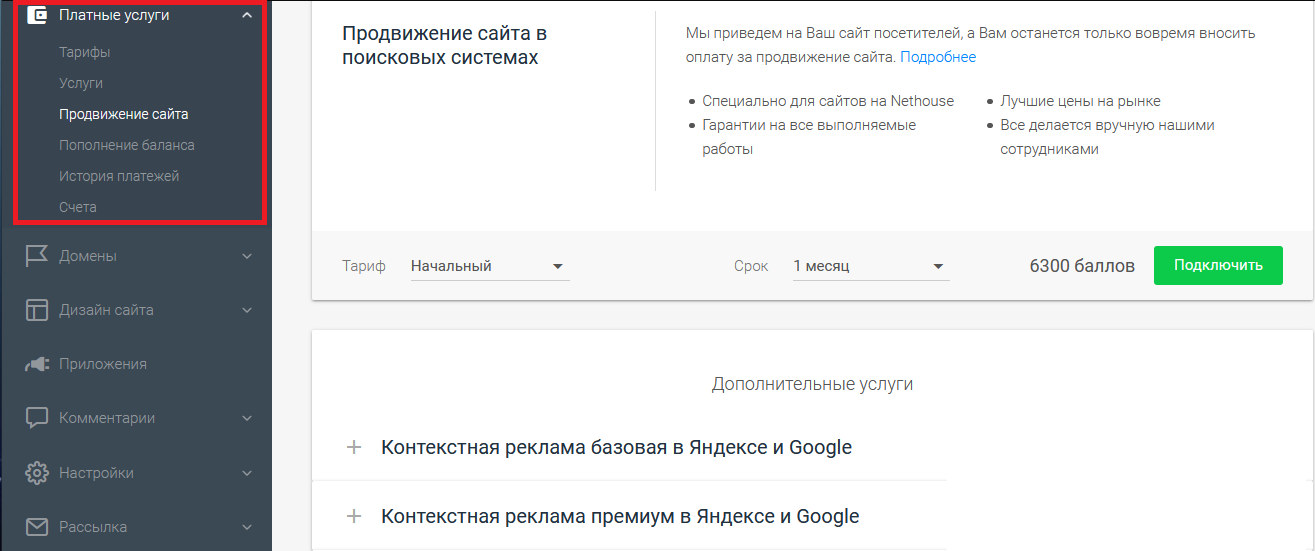
- Продвижение сайта в поисковых системах с гарантией результата и лучшими ценами (от 4500 руб/месяц) на рынке в сервисе Nethouse.Продвижение;
- Возможность обратиться к Агентам Nethouse — специалисты предоставляют услуги по рекламе, настройке дизайна и написанию текстов.
Базовый тарифный план “Старт” включает в себя несколько опций — бесплатный неограниченный хостинг, 10 товаров и 20 фотографий.
Если этого недостаточно, предусмотрены два платных пакета:
«Летний» (временное предложение) — 199 рублей/месяц, стоимость снижается при подключении сразу на год.
Дополнительно клиенты получают:
- домен .рф или .ru в подарок,
- 100 фотографий и 500 товаров,
- статистика по сайту,
- онлайн-платежи,
- почта на домене,
- отсутствие рекламы.
«Бизнес» — 299 рублей в месяц. Перечень услуг примерно тот же, также можно сэкономить при покупке годового пакета.
Дополнительно неограниченное количество фотографий и 1000 товаров с возможностью увеличения этой цифры за дополнительную плату.
Преимущества и недостатки Nethouse
- Сервис имеет свой индивидуальный стиль создания сайтов. Интерфейс непохож на конкурентов.
- Наличие большого количества приложений, которые способствуют продвижению сайта и увеличению конверсии, а также возможность интегрировать их на свой сайт.
- Синхронизация магазина с программами учета от 1С.
- Синхронизация с социальными сетями.
- Система понятная, и ее сможет освоить даже новичок.
- Хорошая техподдержка в чате.
Несмотря на удобство и качество создания сайтов, данный конструктор имеет немало минусов.
В итоге используя этот конструктор вы получаете сложную структуру услуг, которая предусматривает докупку дополнительных функций и приложений. Но количество партнеров, а также пользователей говорит о перспективах данной платформы.
Дата размещения/обновления информации: 29.04.2021 г.
Сообщить об ошибке
Плюсы и минусы платформы
Преимущества:
- Широкие возможности для создания онлайн-магазина.
- Интеграция с популярными сервисами аналитики, онлайн-консультантами и т. д.
- Привязка и регистрация доменных имен.
- Доступные тарифы.
- Большая библиотека знаний.
- Быстрая загрузка созданного сайта.
- Бонусы: промокоды от партнеров и специальные предложения.
Недостатки:
- Сложно отыскать некоторые опции.
- Минимальные возможности для SEO.
- Готовые шаблоны сайтов не слишком высокого качества.
- Встроенный копирайт в нижней части веб-ресурса.
- Нет подгрузки контента на AJAX — все действия выполняются после перезагрузки страницы.
- Один платежный агрегатор.
- Платные уведомления.
- Неудобный редактор.
- Нет поддержки в онлайн-чате.
- Нельзя редактировать исходный код.
Создать сайт
Режим редактирования сайта в NetHouse
Нажав кнопку «Редактор» панели управления аккаунтом мы попадаем в режим редактирования сайта. Любой шаблон NetHouse имеет блочную структуру. Часть блоков можно отключить, часть можно перемещать по странице вверх-вниз. При смене шаблона настройки блоков сохраняются.
Мы поделили скриншоты редактора NetHouse на области. Рассмотрим подробнее каждую из них.
Редактор NetHouse. Слайд 1
Под номером 1, естественно, блок заголовка сайта.
Номер 2. Заголовок страницы. При желании блок можно скрыть.
Номер 3. Блок контактов: почта, телефон, обратный звонок. Обязательно для сайтов продавцов, услуг и строителей, но совершенно ненужный для блогов, социальных сервисов и информационных ресурсов.
Номер 4. Меню/Навигация/Управление страницами. Обязательная вещь для любого сайта.
Номер 5. Слайдер. Отличный инструмент для внутренней рекламы или для презентации товаров/услуг. Можно выключить. Подробней ниже.
Номер 6. Блок баннера. Создайте на своём сайте ротатор рекламы или саморекламы. Можно отключить. Можно перемещать.
Номер 7. Контент. Основное содержимое любой страницы — контент. На главной странице можно отключить, на остальных не рекомендуем. Можно перемещать. Подробнее ниже.
Редактор NetHouse. Слайд 2
Кроме вышеперечисленных блоков вы можете добавить больше количество информеров в первую колонку (на скриншоте блок слева) и в области контента главной страницы (вторая колонка, на скриншоте блок справа).
Не забудьте заполнить редактируемый блок в футере (область подвала, внизу скриншота) с копирайтами и рекламным слоганом.
В правой части подвала рекламная информация NetHouse. Убрать нельзя. Точнее, можно, но на платном тарифе за 99 рублей в месяц.
Простота использования
Для работы с конструктором не нужны навыки в разработке и дизайне. Сайт настраивается в визуальном редакторе, все изменения сразу отображаются на экране. Вы можете взять шаблон или выбрать готовую структуру сайта. От этого зависит, сколько времени уйдёт на кастомизацию.
Если вы раньше работали с другими конструкторами сайтов, то быстро разберётесь с интерфейсом Nethouse. Если подобного опыта нет, используйте базу знаний. В ней есть подробные описания всех действий — от создания проекта до подключения домена и публикации сайта в общем доступе.
С чего начать
Для регистрации на Nethouse нужно указать адрес электронной почты и пароль. Поддерживается также авторизация через аккаунты «ВКонтакте», Facebook, Яндекса. После этого вы попадёте в дашборд «Мои сайты». Здесь отображаются все проекты. Чтобы создать новый, нажмите на кнопку «Добавить» и выберите пункт «Создать сайт».
Создание сайта занимает меньше минуты. Система просит указать адрес (пока на домене третьего уровня) и почту администратора. После добавления этих данных вы попадёте в панель управления Nethouse на вкладку «Сводка». Шаблон назначается по умолчанию. Чтобы увидеть, как ваш проект выглядит сейчас, нажмите на кнопку «Просмотр» на верхней панели.
Сайт у вас уже есть. Теперь нужно его отредактировать и опубликовать.
Редактирование сайта
В панели управления Nethouse есть кнопка «Редактор». После нажатия на неё вы попадёте в визуальный редактор конструктора. Его функциональность зависит от выбранного шаблона. Если это тема для первой версии редактора, то вы сможете только поменять местами имеющиеся блоки и заменить демо-контент. Если это шаблон для Nethouse 2.0, то у вас будет возможность добавлять блоки самостоятельно.
Никаких сложностей в работе редактора нет. Если вы хотите переписать текст, просто нажмите на него. После этого фрагмент будет выделен, чтобы вы могли его удалить или изменить. Аналогичным образом построена работа с изображениями. Откройте его настройки и загрузите другую фотографию.
Структура шаблонов не гибкая. Вы можете добавлять блоки и менять их местами строго вертикально. Это накладывает ограничения на кастомизацию — сайты получаются одинаковыми.
Публикация сайта
Перед публикацией проверьте, как сайт отображается. Сделать это можно с помощью функции предварительного просмотра. К сожалению, в ней нет возможности переключаться между разными устройствами — показана только версия для десктопа. Но если дизайн адаптивный, то он будет меняться вместе с изменением размера окна браузера.
Опубликовать сайт можно на бесплатном домене третьего уровня с указанием конструктора Nethouse или на своём домене второго уровня (доступно только после оплаты премиум-тарифа). В первом случае просто нажмите на кнопку «Опубликовать» в редакторе. После сохранения изменений сайт будет доступен по домену третьего уровня.
Если хотите опубликовать сайт на своём домене, нужно его прикрепить. Сделать это можно двумя способами:
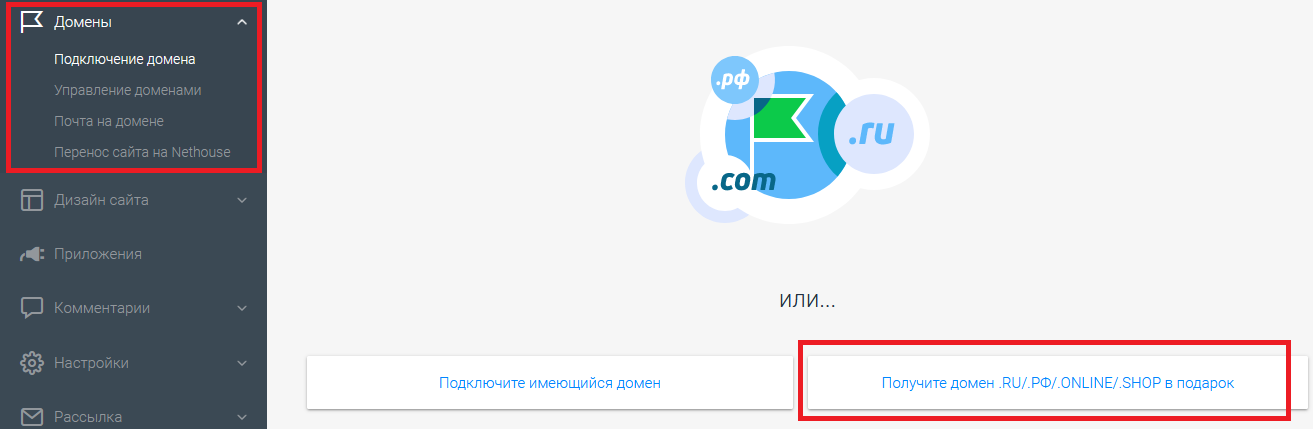
- Купить домен на сервисе Nethouse.Домены. Это самый простой вариант, вам ничего не придётся настраивать. Домен также можно получить в подарок, оплатив любой премиум-тариф на 3 месяца.
- Подключить к сайту домен, купленный у другого регистратора. Для этого нужно в настройках домена на сайте регистратора указать NS-записи конструктора (ns1.nethouse.ru и ns2.nethouse.ru). Затем необходимо указать имеющийся домен в настройках сайта. Обновление записей DNS займёт от 4 до 48 часов.
После публикации сайта вы можете продолжить его редактирование. Для сохранения прогресса нужно нажимать на кнопку «Опубликовать». Только после этого изменения увидят посетители сайта.
Создание страницы. Редактирование страницы
В редакторе меню (см. область 4 слайда 1 скриншота редактора NetHouse), кликнув на любой существующий пункт меню мы переходим к редактированию содержимого соответствующей страницы.
Если страница не включена в меню, кликните на ссылку «Список текстовых страниц» и выберите нужную страницу. Вы перейдёте в режим редактирования страницы.
Для создания новой страницы кликните по кнопке «Добавить страницу». Откроется следующее диалоговое окно:
Добавление страницы
В окне выбирается тип создаваемой страницы. Если возникнет потребность, мы обязательно опишем разные типы создаваемых страниц. Сейчас нас интересует только создание текстовой страницы. Находим соответствующий тип, нажимаем «Выбрать и продолжить».
Редактор заголовка NetHouse
Добавляем к новой странице заголовок и нажимаем «Сохранить»
Обращаем внимание на чекбоксы. Показывать на сайте — то есть, страница будет видна посетителям сайта
Показывать в меню — добавить страницу к списку пунктов меню.
Редактор текстовой страницы NetHouse
После сохранения созданной страницы (как в нашем примере), мы видим её в меню. Нажимаем кнопку «Редактировать». К уже перечисленным параметрам страницы добавляется имя в URL (важный для SEO параметр) и область ввода текстовой информации. Для удобства мы выделили блок ввода и вложенный в него набор элементов управления для создания текстовой страницы. Если честно, нашли не сразу.
Редактор нам понравился. Он удобней, чем, например, в Weebly. Даже в сравнении с редактором WiX он выигрывает (наш субъективный взгляд), так как обилие элементов управления Викса только запутывает и снижает продуктивность работы.
Созданная страница NetHouse
Используя текстовые области, картинки, триггеры и кнопки можно создать отличные посадочные страницы. А добавив на страницу формы можно создать прекрасный сайт-одностраничник не имея ни малейшего представления об HTML- вёрстке.
Функциональные возможности конструктора
Nethouse работает на нескольких языках (русском, украинском и английском). Предоставляется достаточно широкий перечень возможностей, среди которых:
- Дисковое пространство предоставляется в неограниченном объеме;
- Можно отслеживать статистику сайта, вести блог и осуществлять почтовые рассылки;
- Мобильные приложения на платформах Android и iOS;
- Интеграция с социальными сетями (ВК, ФК, ОК, G+, Твиттер) и другими программами;
- Возможность подключить онлайн-оплату через Яндекс.Кассу и произвести выгрузку товаров в Яндекс.Маркет;
- Расширенный перечень функций редактирования с использованием различных шаблонов и дизайнов;
- Выгодная — 30% от внесенных средств от привлеченных клиентов;
- Хорошая индексация сайтов поисковыми системами;
- Продвижение сайта в поисковых системах с гарантией результата и лучшими ценами (от 4500 руб/месяц) на рынке в сервисе Nethouse.Продвижение;
- Возможность обратиться к Агентам Nethouse — специалисты предоставляют услуги по рекламе, настройке дизайна и написанию текстов.
Базовый тарифный план “Старт” включает в себя несколько опций — бесплатный неограниченный хостинг, 10 товаров и 20 фотографий.
Если этого недостаточно, предусмотрены два платных пакета:
«Летний» (временное предложение) — 199 рублей/месяц, стоимость снижается при подключении сразу на год.
Дополнительно клиенты получают:
- домен .рф или .ru в подарок,
- 100 фотографий и 500 товаров,
- статистика по сайту,
- онлайн-платежи,
- почта на домене,
- отсутствие рекламы.
«Бизнес» — 299 рублей в месяц. Перечень услуг примерно тот же, также можно сэкономить при покупке годового пакета.
Дополнительно неограниченное количество фотографий и 1000 товаров с возможностью увеличения этой цифры за дополнительную плату.
uKit
uKit— платформа для быстрого конструирования сайтов, которая подойдет предпринимателям различных сфер деятельности. Конструктор изначально предназначался для людей без опыта. За 2 часа можно разобраться с функционалом и примерно за 2 дня создать отличный веб-ресурс с адаптивным дизайном.
Внутри платформы пользователя ожидает больше 500 видов готовых шаблонов. После выбора темы убирают стоковый контент и добавляют собственный. Затем запускают сайт в интернет. Юзеры отмечают высокую скорость загрузки страниц на движке. Это отлично сказывается на поисковом продвижении и юзабилити.
Setup
С примерами готовых сайтов можно познакомиться на виртуальной «Доске почета Setup
Среди преимуществ конструктора Setup:
- простенькая панель администрирования;
- интеграция с системой комментирования Disqus;
- кнопки всех популярных социальных сетей;
- интегрирование в сайт предложений с Яндекс Маркета;
- онлайн-чат, кнопка для заказа обратного звонка;
- загрузка и выгрузка товаров в форматах XLS и CSV;
- экспорт продукции в 1С;
- подключение сертификата SSL;
- инструменты SEO-продвижения в админке.
К числу недостатков относят:
- большая часть макетов демонстрируют устаревший дизайн, заточенный к тому же только под ПК;
- внедряемые на сайте изменения предварительно проходят модерацию;
- слабые возможности кастомизации.
Тарифы Setup
С тарифами Setup познакомит следующий скриншот:
Если решите попробовать бесплатный тариф, учитывайте такие ограничения:
- размер сайта не может превышать 100 Мб;
- фон изменять нельзя;
- код править не получится;
- в нижней части сайта будет висеть рекламный баннер.
Изучив такой топ лучших конструкторов для создания сайта с нуля, вы теперь можете осознанно подойти к выбору подходящего сервиса, точно понимая все его преимущества и недостатки в сравнении с альтернативными вариантами. Среди перечисленных есть и лучшие бесплатные конструкторы сайтов, выбирать вам, учитывая задачи.
А если вы планируете не только собирать сайты на конструкторах, но и разрабатывать для них свой уникальный дизайн, то ознакомьтесь с нашей подборкой → онлайн-курсов по веб-дизайну
Функциональные возможности

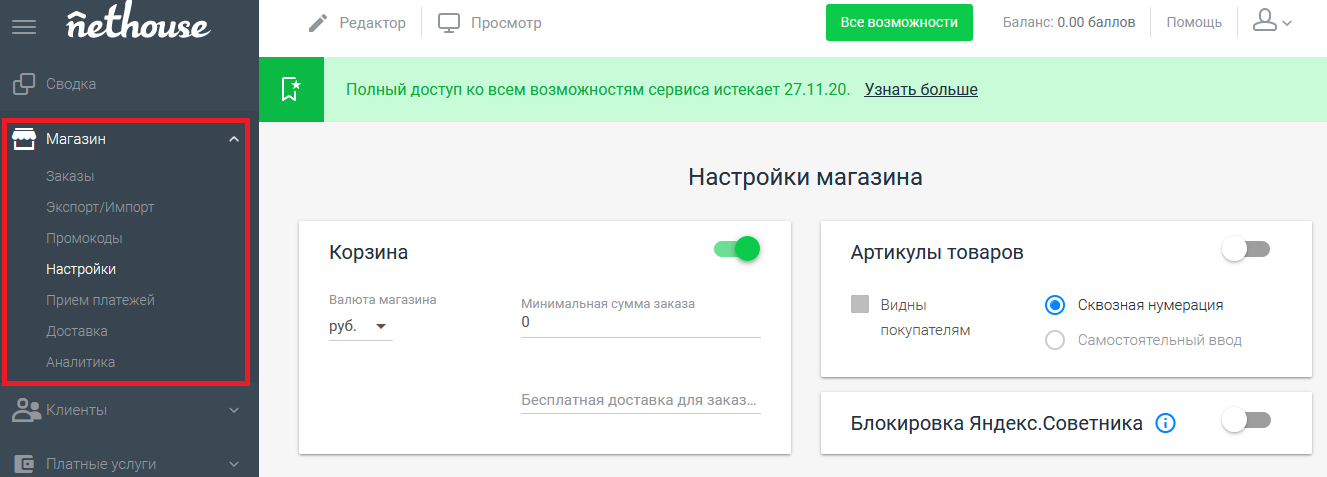
Магазин. Возможности этого раздела хорошо подходят для продажи книг, цифровых товаров, музыки, программного обеспечения, платных курсов и т.д. Добавляя товар на сайт, есть вариант указать уникальную ссылку для каждого покупателя, или использовать общую ссылку для всех. К любому товару можно указать промокоды, как цифровые, так и физические.
Не заходя в карточку, доступна смена ключевых параметров товаров. Таким образом вам будет легко менять, перемещать, или скрывать товары. Очень полезной функцией является добавление до 10 смежных позиций, которые будут рекомендоваться при выборе определенного товара.
Конструктор может создавать всплывающие окна. Для этого создается страница с определенным содержимым (текст, кнопка, товар, описание) и затем выбирается режим отображения. Можно сделать так, чтобы один раз в сутки всем посетителям сайта отображалось всплывающее окно через 15 секунд после захода. Это полезно для маркетинговых целей, например, для оповещения покупателей о новых поступлениях, акциях или скидках.
Функционал магазина позволяет устанавливать модификации товаров. Например, если в магазине отсутствуют все черные смартфоны, система будет предлагать только белые.
Существует возможность автоматического составления счетов клиентов и экспорта заказов в приложениях 1С: УНФ и 1С. Удобно менять цены товаров, не редактируя каждую карточку отдельно, а быстро меняя стоимость товаров всего каталога.
Еще одна полезная функция магазина в Nethouse – добавление новых сотрудников. Это могут быть разные должности – менеджеры, дизайнеры, редакторы. Каждый пользователь имеющий права получит свой логин и пароль.

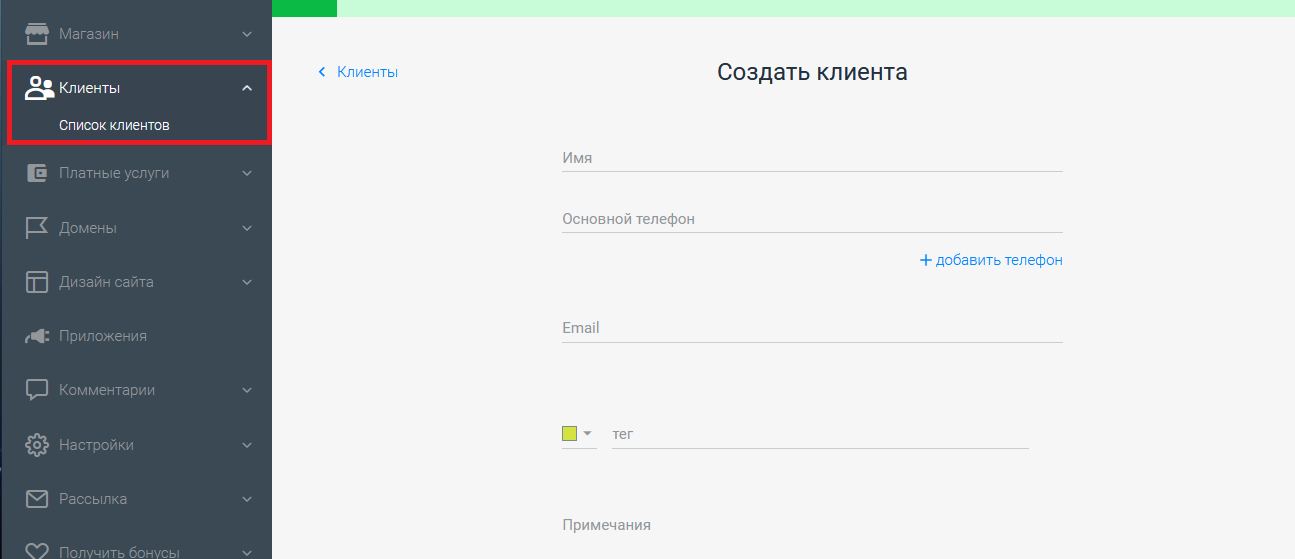
Клиенты. В этом разделе содержится список клиентов, который можно пополнять самостоятельно.


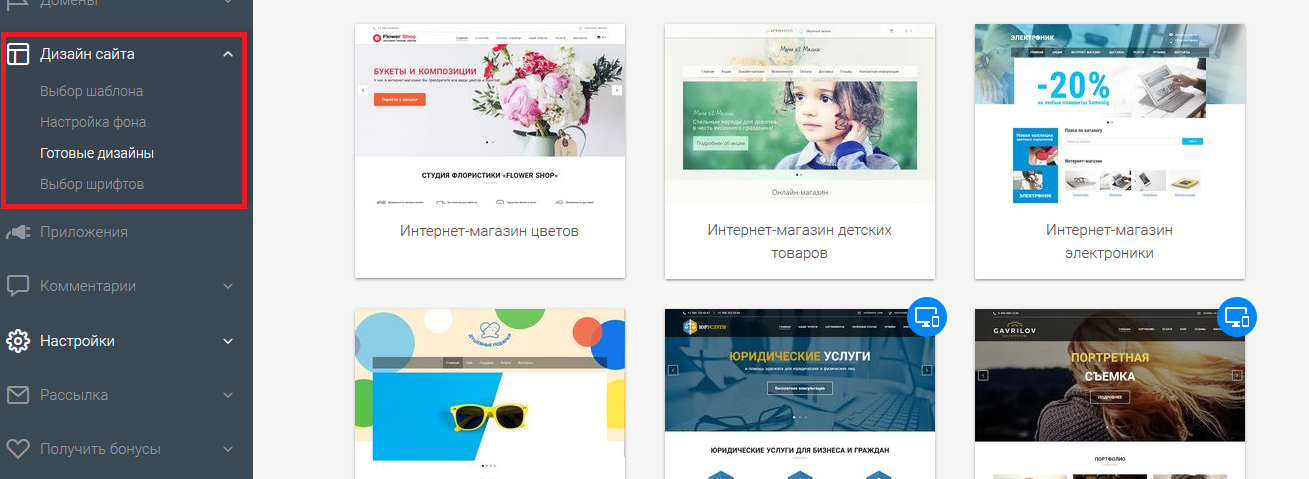
Домены. В этом разделе вы сможете подключать домены, прослеживать сроки их регистрации, а также продлевать. Здесь выдается SSL-сертификат и защитное соединение https. Также в этом разделе настраивается электронная почта в домене.

Дизайн сайта. Данный раздел предназначен для визуальной настройки сайта. Вы сможете менять шаблоны, которые применимый для разных типов сайтов (визитка, лендинг, профессиональный, презентационный, универсальный). Также вам будут доступны настройки фона и выбор шрифтов.

- Приложения. В этом разделе доступны дополнительные приложения, которые можно подключить. Среди них Яндекс.Касса, онлайн-чат, CRM, система учета бизнеса, и др.
- Комментарии. В данном пункте вам будут доступны все комментарии, которые оставляют пользователи.
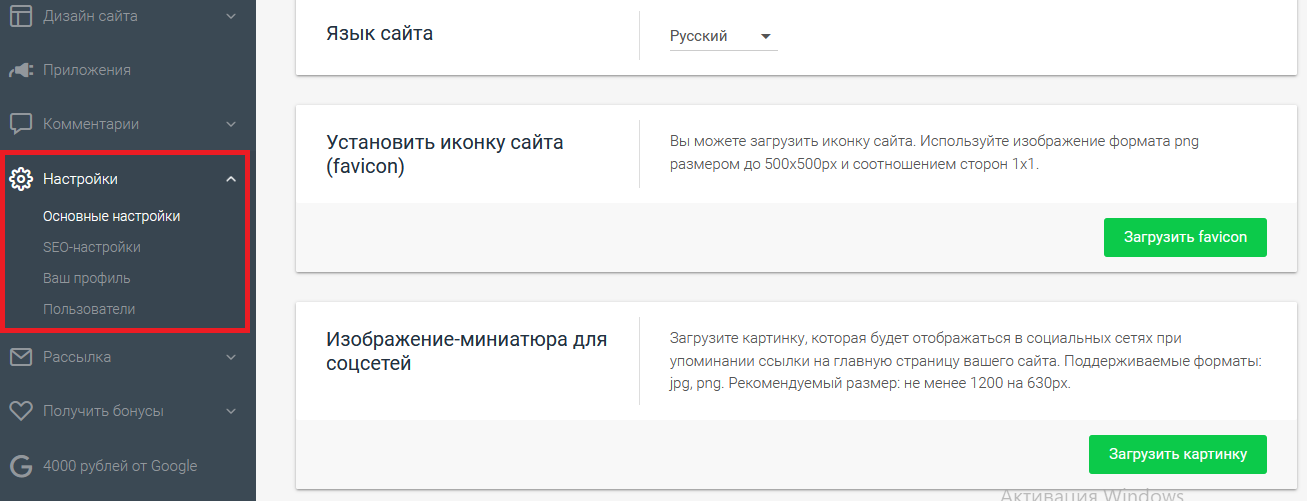
- Настройки. В этом разделе находятся основные настройки (выбор языка, загрузка иконки сайта, использование миниатюр для социальных сетей, и подтверждение прав на сайт), а также SEO-настройки, в которых вводятся заголовки title, описание главной страницы, ключевые слова keywords.

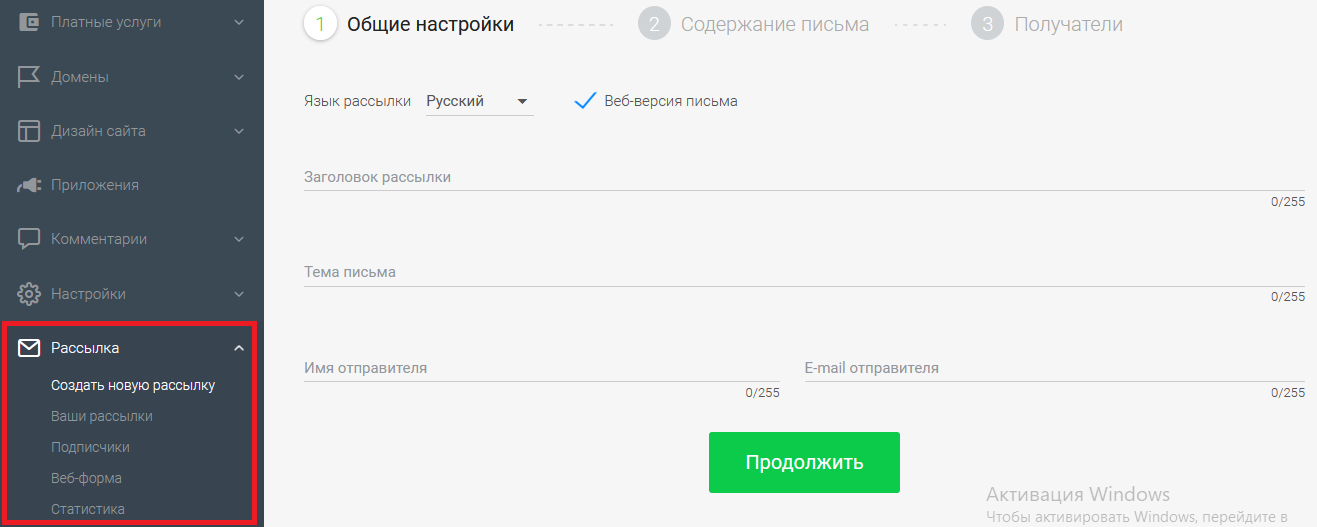
Рассылка. Конструктор позволяет создавать новые рассылки и редактировать уже существующие. В настройках доступно гибкое управление рассылкой, меняя формат отправки всем группам или отдельным пользователям.

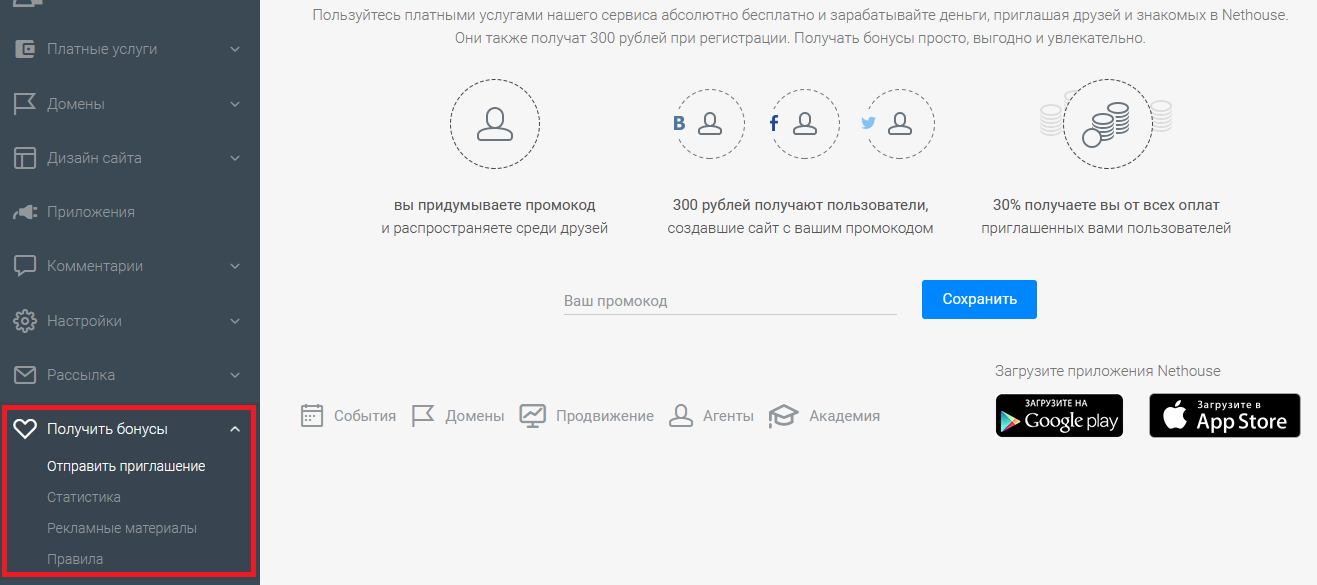
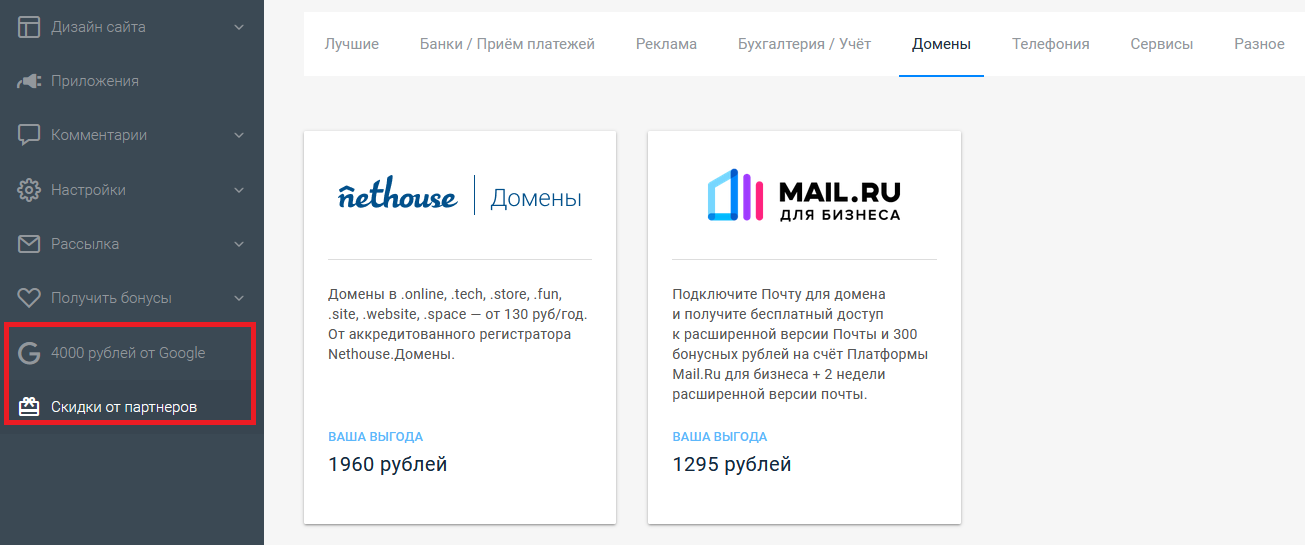
Получить бонусы. Интересной особенностью этого конструктора является возможность получения бонусов за счет рекламы сервиса. Это своего рода партнерская программа, где за привлечение новых пользователей, вы можете получить дополнительные баллы, которые и являются внутренней валютой.

Скидки от партнеров. Кроме того, конструктор имеет много партнерский сервисов и площадок, сотрудничая с которым вы можете получить дополнительные бонусы и скидки на услуги.

Шаблоны для бизнеса
Перед выбором шаблона конструктор предлагает выбрать структуру сайта, на которую и будут натягиваться готовые шаблоны под конкретный тип сайта, однако таких структур здесь меньше десятка и столько же бесплатных шаблонов по каждой отдельной структуре.
Опций изменения стиля шаблона тоже немного. Можно поменять фон, ориентацию блоков страницы, цветовую палитру и на этом, пожалуй, все.
Доступность блоков страницы зависит исключительно от выбранного типа структуры, что еще раз сужает количество альтернатив при выборе, если мы хотим подобрать что-то универсальное.
Функциональные возможности
Административные возможности являются сильной стороной Nethouse и постоянно расширяются дополнительным предложениями.
Стоит, однако, обратить внимание на неинтуитивную структуру основных меню, к которой пользователю, имевшему дело с другими конструкторами, придется привыкать. Любопытно, что Nethouse не ставит каких-либо ограничений на место под базу своих сайтов или не раскрывает этот момент
Любопытно, что Nethouse не ставит каких-либо ограничений на место под базу своих сайтов или не раскрывает этот момент.
Также интересным моментом этого конструктора являются так называемые встроенные приложения, которые можно выборочно активировать.
- Финансы – прием платежей через интернет.
- Консультант – встроенные чаты для онлайн-консультирования.
- Почта – подключение сервиса корпоративной почты.
- Карты – активация картографических модулей известных поисковых систем для сайтов.
- Видео – адаптивное внедрение контента с YouTube и других медиа-хостингов.
- Статистика – ведение статистики через Яндекс.Метрика.
- – подключение различных партнерок.
Цены
«Бизнес» – 299 руб./месяц или 2988 руб./год с годовой скидкой, снятие копирайта Nethouse, удаление рекламной полоски, встроенная статистика сайта, 1 000 позиций под товары, неограниченное число фотографий, домен 1 уровня в зоне RU или РФ, почта на собственном домене, онлайн-расчеты.
Также целый ряд услуг Nethouse считается дополнительным и оплачивается вне тарифа. Приведем в пример лишь некоторые, наиболее интересные:
- регистрация/продление домена 1 уровня – 399 руб./год;
- продвижение сайтов – от 4500 руб./месяц;
- товары в каталоге свыше 1 000 позиций – 0.05 руб./шт.;
- SMS-уведомления – 2 руб./sms.
Функциональные возможности конструктора Nethouse
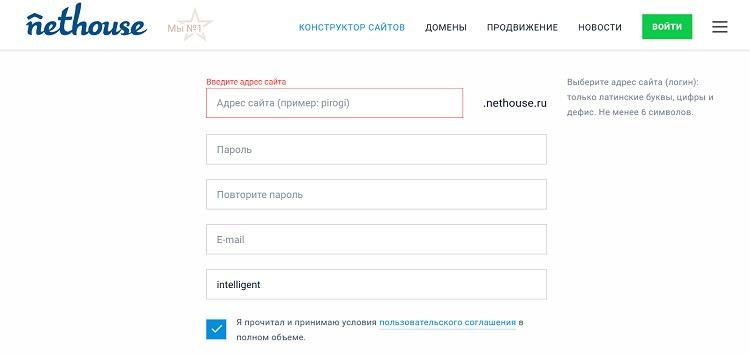
Создание сайта начинается с заполнения короткой формы регистрации: адрес на домене .nethouse.ru, электронная почта, пароль и промокод.

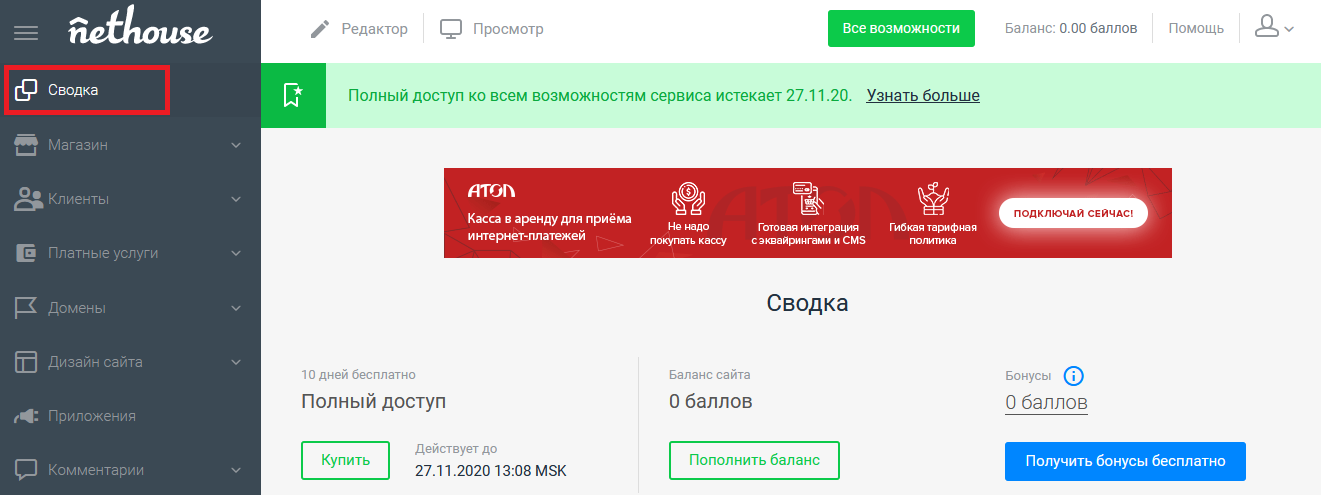
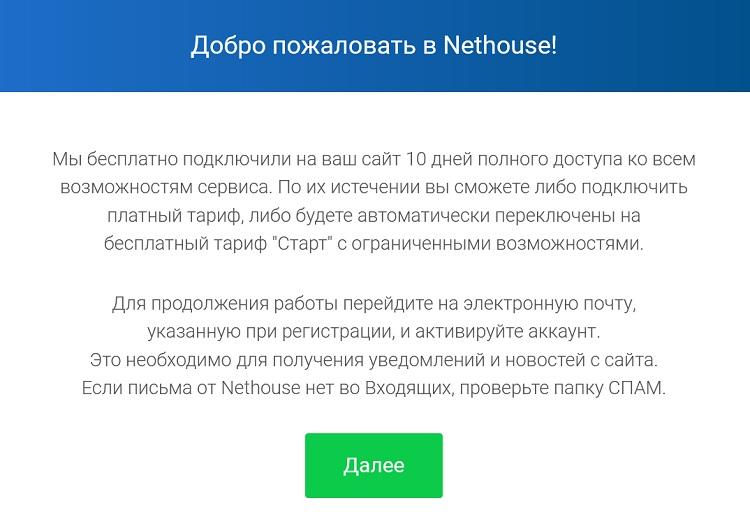
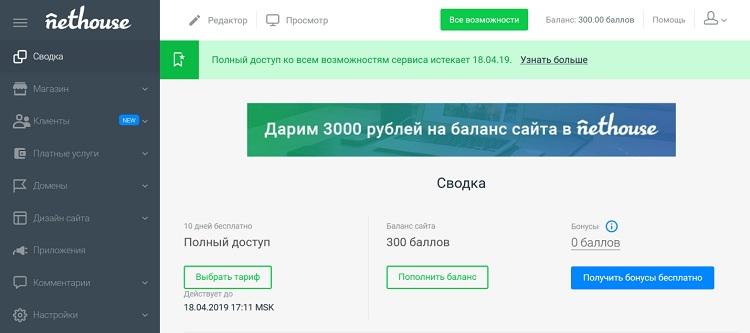
В личном кабинете отображается оповещение о тестовом периоде (почти 2 недели). За это время можно создать свой сайт на конструкторе бесплатно.


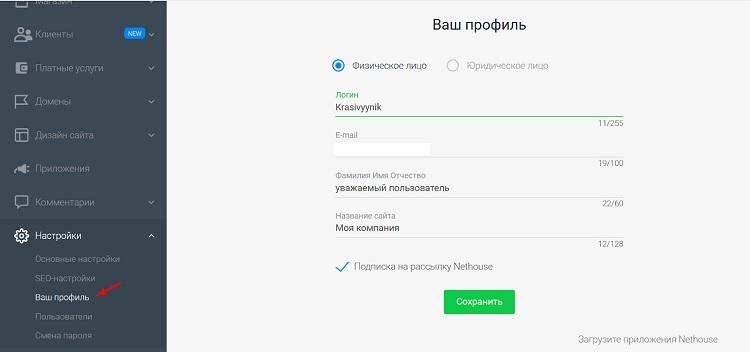
В профиле можно сменить логин на любой свободный.

Оповещений довольно много и они навязчивые. То предложат тариф продлить, то скрыть копирайт — всего лишь за 1000 рублей в год.

Интерфейс современный, возможности разделены по соответствующим разделам. На главной странице отображается важная информация:
- срок действия тарифа;
- баланс в баллах;
- количество бонусов;
- модуль привязки доменного имени;
- специальные предложения.

Бесплатная регистрация
LPGenerator
— Возможности
Профессиональный конструктор лендингов на основе компоновки мини-шаблонов для разных блоков. Не требуется помощь дизайнера и знание HTML.
Перечень возможностей для веб-мастера:
-
безлимитный хостинг;
-
установка SSL-сертификата;
-
возможность продавать: интеграция с платежными системами;
-
встроенная CRM-система и интеграция со сторонними CRM;
-
конструктор с интерактивными элементами: виджеты, поп-апы, слайдеры, карты, параллакс-эффект;
-
интеграция с онлайн-чатами и сервисами обратного звонка;
-
интеграция с рассыльщиками;
-
генератор UTM-меток для ссылок;
-
интеграция с DropBox;
-
интеграция с Clickfrog для защиты от скликивания, чтобы не платить за нецелевые клики по рекламе;
-
система аналитики воронки продаж, сквозная аналитика;
-
проведение A/B-тестов;
-
мультилендинг: возможность настроить показ лендингов с разными заголовками;
-
SEO-настройки: изменения мета-тегов title, description и keywords в редакторе, настройка заголовков разных уровней с помощью тегов h1, h2, h3.
Пример шаблона из каталога LPGenerator:

— Цены
Есть тестовый период на неделю. Самый дешёвый тариф стоит 959 рублей за месяц, позволяет сделать один сайт из четырех опубликованных страниц.
Ограничений по количеству опубликованных страниц нет на остальных тарифах, цены начинаются от 2 599 рублей за месяц. Если оплатить сразу год использования, будет скидка.